Ik krijg vaak de vraag hoe ik mijn afbeelding zo klein krijg. Niet in formaat maar in gewicht oftewel Kb’s. Eigenlijk is dat helemaal niet zo moeilijk. Maar echt cruciaal om je laadtijd te verlagen. En een lage laadtijd vinden zoekmachines weer belangrijk. Dus betere vindbaarheid!
Table of Contents
Toggle1. Het origineel
Er is een regel die luidt dat wanneer je afbeelding zo scherp en hoge resolutie mogelijk is dan kan je de afbeelding ook veel beter lichter in gewicht krijgen. Ho ho, wacht even. Nu niet meteen afhaken. Ik leg het wel uit.
- Resolutie is de details van een afbeelding, voor web is dit altijd 72DPI (dots per inch = punten per inch) voor print 300DPI. In ons voorbeeld zal de online bewerker PIXLR deze resolutie standaard exporteren dus hoef je dit niet te kiezen. In Photoshop of Affinity photo maak je wel deze keuze.
- Grootte is de afmeting van een afbeelding, 1200×800.
- Gewicht is hoe zwaar een afbeelding is, 168Kb (kilobytes).
- Type is welk type afbeelding het is jpg (jpeg), png, gif of svg zijn voor gevorderden en leg ik later nog wel eens uit).
2. Praktijk
Je hebt een foto zelf gemaakt of ergens online vandaan (Pas op met het gebruik van online foto’s zonder toestemming van de eigenaar). Je wilt deze in je website gebruiken. Vanuit je mobiel of camera komen foto’s die je niet meteen online kan gebruiken. Deze zijn veel te groot! Een foto voor een website hoeft over het algemeen max rond de 2000 – 2500px breed te zijn. Hoe krijg je de beste afbeelding voor jouw site?
2.1 Welk formaat moet de foto in je website hebben?
Je moet weten hoe groot een afbeelding in je site moet zijn. Om een inschatting te maken kun je kijken naar de breedte van je site. Op het moment van schrijven is een standaard laptop zo rond 1366px. Hierbij past een website van 1200px breed.
Meestal wordt zo iets in een huisstijl document meegegeven. Heb je geen idee dan kun je altijd een mail naar mij sturen. Ik kan je dan doorgeven wat het minimale formaat moet zijn.
Je kan via deze site gratis je afbeelding bewerken. Ik gebruik een voorbeeld afbeelding voor een slider.
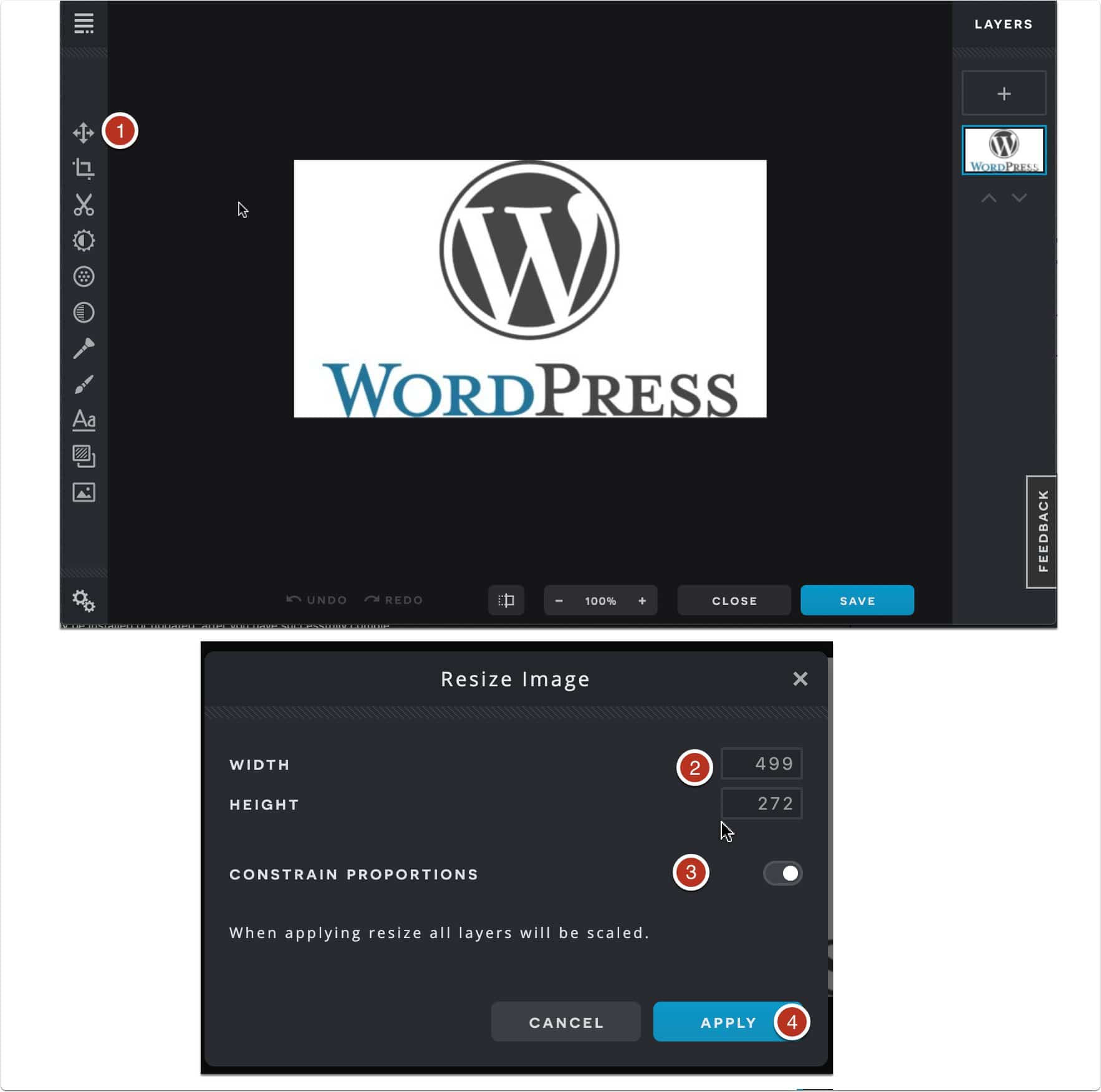
Open afbeelding(open image) van je computer. Mijn afbeelding is nu 499×272 px. Deze afbeelding wil ik op 250 px breedte.
- Klik op icoon met pijltjes. In de zijbalk die dan opent klik je onder "canvas" op "resize image".
- Je ziet een popup venster afbeeldingsgrootte. Breedte zet je naar 250 px.
- Zorg ervoor dat "constrain proportions" aan staat zodat de hoogte automatisch mee veranderd.
- Klik op "Apply".

2.2 Bewaar voor je website
Nu wil je de afbeelding bewaren voor de website.
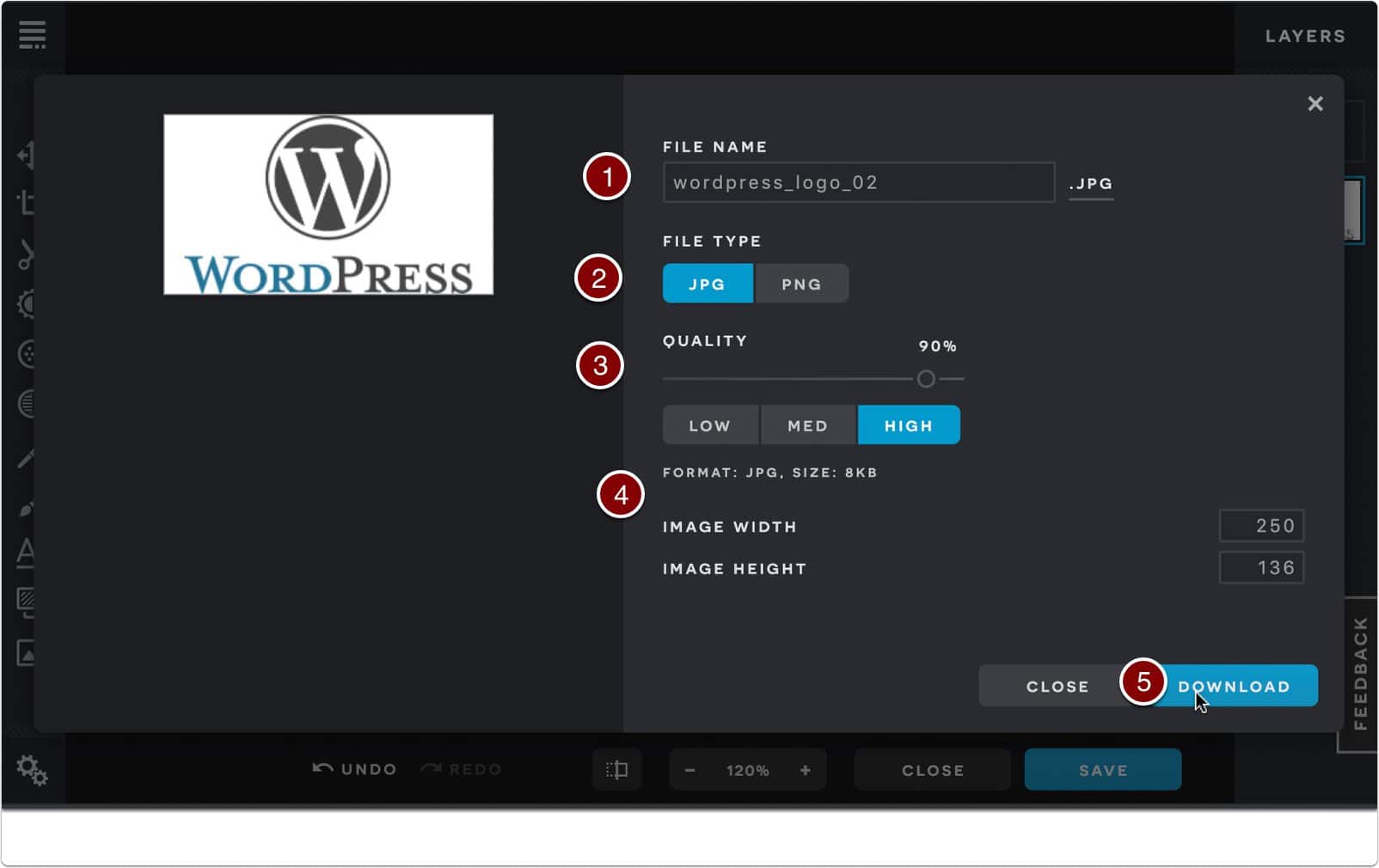
Klik op "save".
- Geef een goede naam. Dit is van belang ivm vindbaarheid in zoekmachines.
- Hierbij maak je een keuze van jpg (jpeg).
- Kwaliteit kun je hier op 100 laten de echte compressie(verlichten van de afbeelding) doen we later. De resolutie hoef je niet te kiezen omdat PIXLR alleen maar met 72 DPI werkt.
- Je ziet de grootte worden vermeld 8kb in het voorbeeld.
- Klik op "Download".
- Je afbeelding wordt gedownload op je computer.

2.3 Afbeelding optimizer
Deze stap kun je overslaan als je een onderhoud pakket bij mij afneemt. Je afbeeldingen worden automatisch verkleind wanneer je ze upload naar de site.
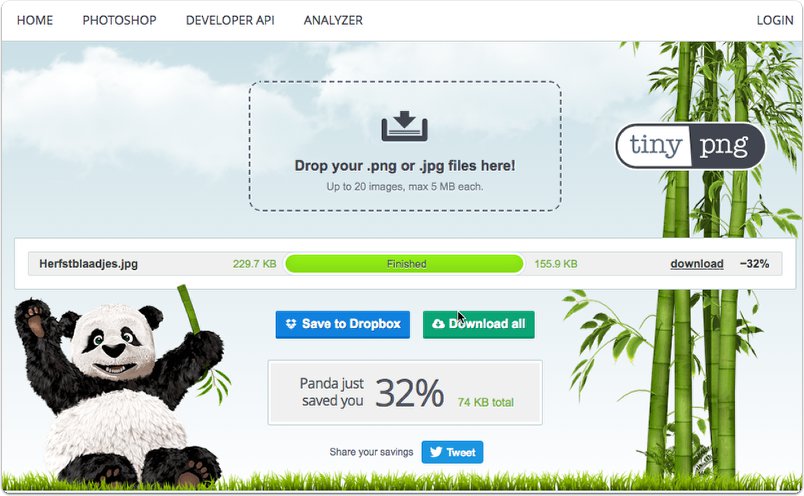
Doordat technieken steeds verbeteren kunnen we afbeeldingen ook nog kleiner maken. De meeste foto bewerkers leveren deze manier van compressie niet standaard bij. Waarschijnlijk een kwestie van rechten. Ik gebruik ImageOptim voor de Mac(ook voor Windows en Linux hier te vinden) of je kan ook online bij TinyPNG je afbeeldingen verkleinen.
In de afbeelding hieronder zie je dat TinyPNG de herfstblaadjes afbeelding terug gebracht heeft naar 155,9Kb dat is 32% minder Kb! De panda is blij en jij ook.

3. Automatische afbeelding verbetering
Ik kan ook een plugin installeren die de laatste stap van optimaliseren automatisch voor je regelt. Het inrichten kost mij ongeveer een half uur werk en je betaalt een klein bedrag voor het gebruik van de plugin. Deze plugin biedt ik aan in mijn onderhoudspakketten.
De plugin maakt een kopie van je afbeeldingen zodat je altijd weer terug kan naar de oude afbeelding. Vraag mij om kosten inschatting te maken voor jou.
4. High definition screens
Binnenkort
5. Achtergrondafbeelding
Binnenkort



