Je kan er niet meer omheen, je publiek kijkt met verschillende apparaten naar je site. Je moet je site dan ook heel goed bekijken voor deze verschillende apparaten. In Avada is dat heel mooi doorgevoerd. Je hebt in Avada Live de mogelijkheid om mobiele, tablet of desktop weergave in te stellen. Beter nog je kan dan ook nog bepaalde instellingen aanpassen die specifiek voor dat apparaat geleden!
Table of Contents
ToggleAvada Live of Edit Live en schaalbaarheid
Er zijn meerdere wegen naar Avada Live of Edit Live. Je leest er hier meer over. Wanneer je dus hebt gekozen voor Avada Live dan zie je een nieuwe zwarte balk bovenin. Eén onderdeel is een pictogram van een scherm. Wanneer je op dit scherm klikt krijg je 3 opties.
- Deze kies je wanneer je in mobiele modus wilt werken.
- Deze kies je wanneer in tablet modus wilt werken.
- Deze kies je wanneer in desktop modus wilt werken.
Je weergave van de site zal zich dan ook aanpassen.

Verschillende opties per modus
Soms wil je per apparaat een verschillende weergave van je website hebben. Denk hierbij aan meer vulling of marge bij een container, kolom of element. I.p.v een hele container, kolom of element te kopiëren en die aan te passen voor een specifiek apparaat zijn er instellingen die je voor elk apparaat kan aanpassen. We nemen het voorbeeld van een container:
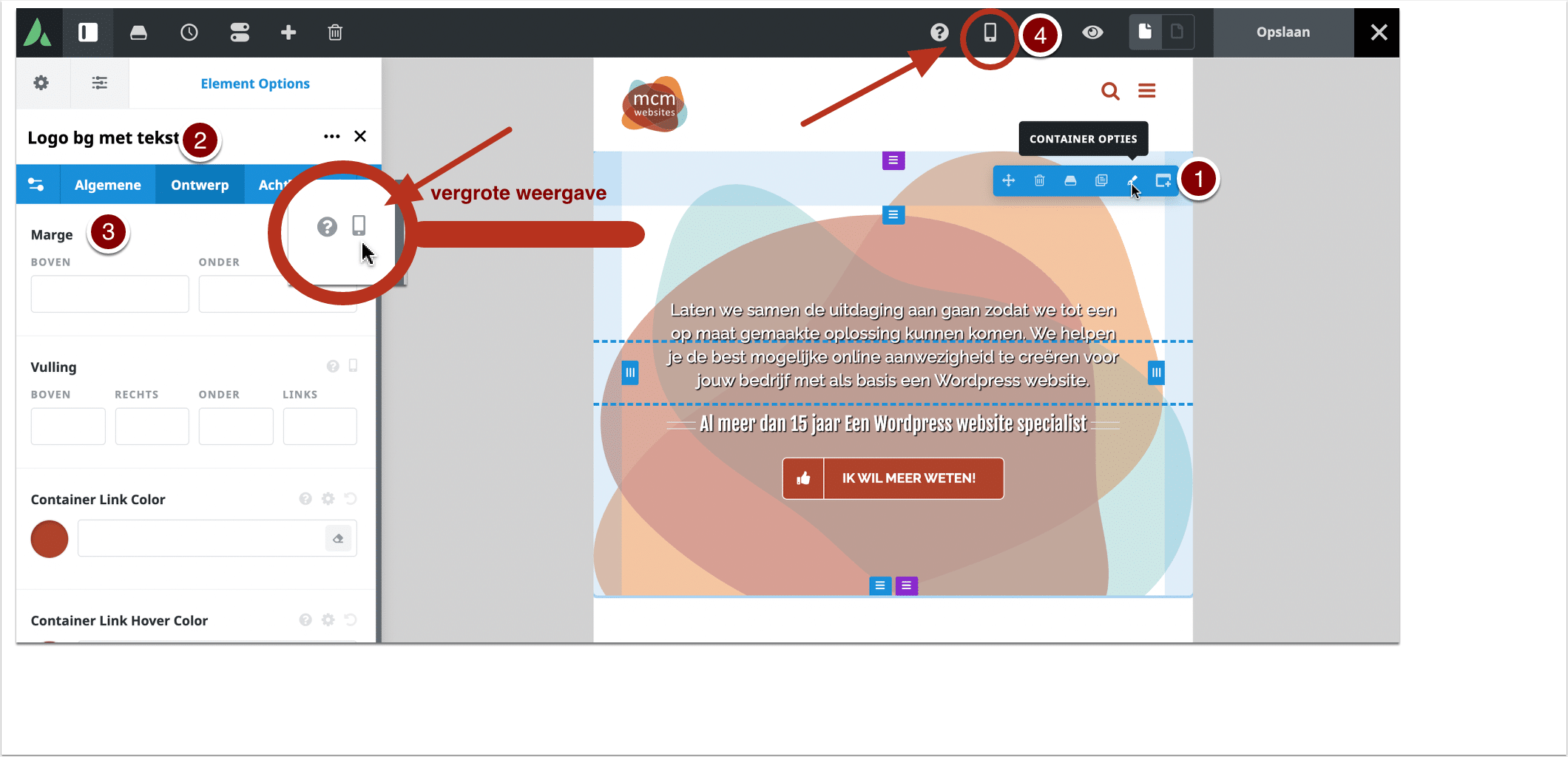
- Ik heb op het pennetje van de container geklikt. De container opties verschijnen rechts in de zijbalk.
- Kies in die zijbalk voor de tab "Ontwerp".
- Je ziet als eerste "Marge". Wanneer je naar rechts kijkt zie je daar een zelfde pictogram als in de bovenbalk als modus wordt aangegeven. Dit zegt dat je deze opties kan aanpassen voor een specifiek apparaat.
- Vul een waarde in en kies een andere modus. Je zult zien dat hier geen of een andere waarde staat.

Voor elk apparaat een andere container. kolom of element
Soms moet je per apparaat toch kiezen om een andere container, kolom of element te tonen. Je bent immers beperkter op mobiel dan op desktop. Soms klopt de volgorde niet op een mobiel en wil je daar dan invloed op kunnen hebben. In deze gevallen kies je ervoor om dan een extra container , kolom of element specifiek voor dit apparaat te plaatsen. Dit houdt dan wel in dat wanneer je iets wilt aanpassen dat misschien wel op twee plaatsen moet aanpassen. Het is verstandig om altijd even te checken in de drie modussen of er niet een element extra voor een apparaat is gebruikt!
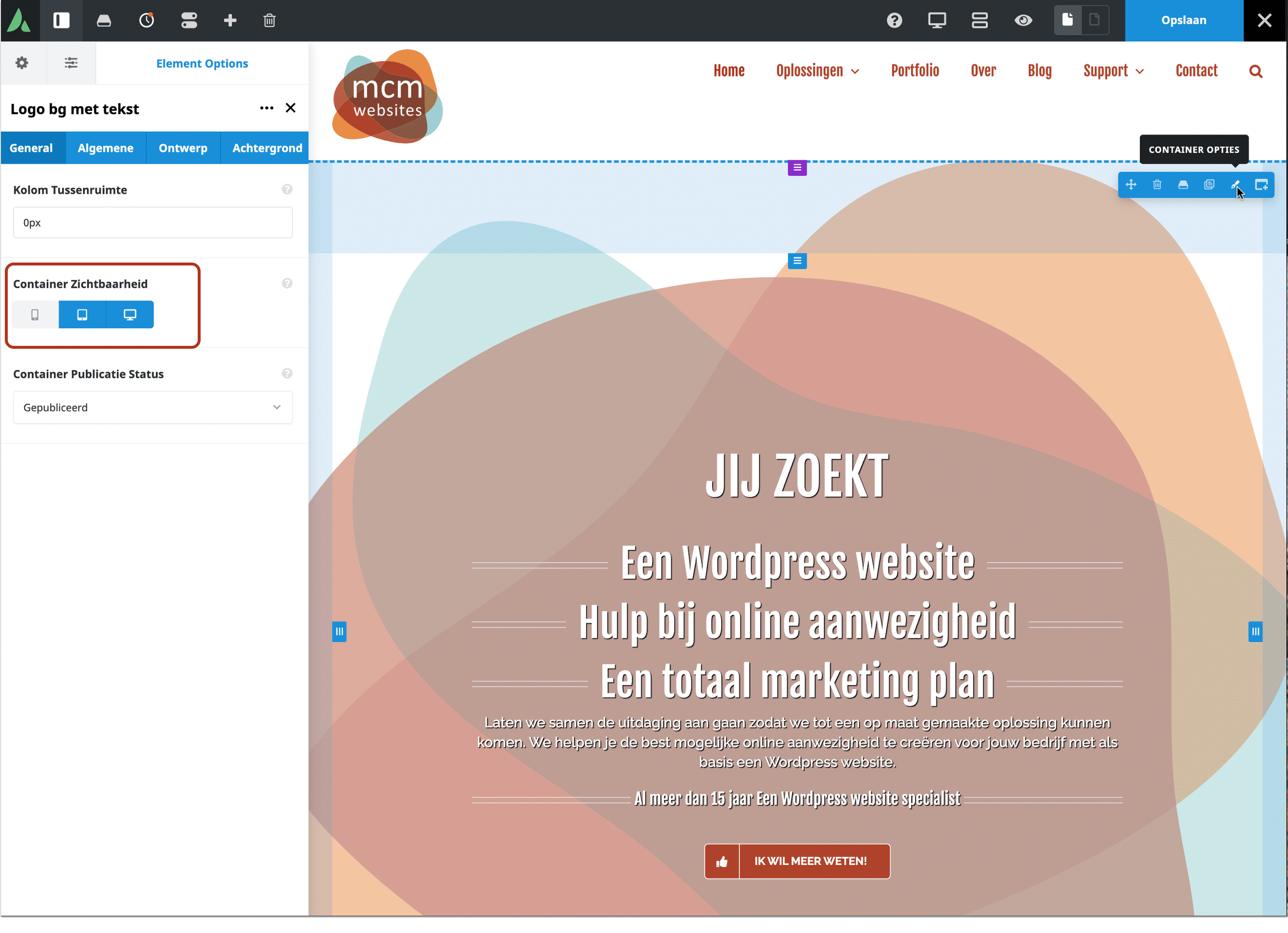
Wanneer je op deze manier gaat werken is het nodig om een container, kolom of element uit te zetten voor een specifiek apparaat. Dat doe je bij "Zichtbaarheid". Hieronder zie je een voorbeeld van een container die voor de mobiel uit staat.

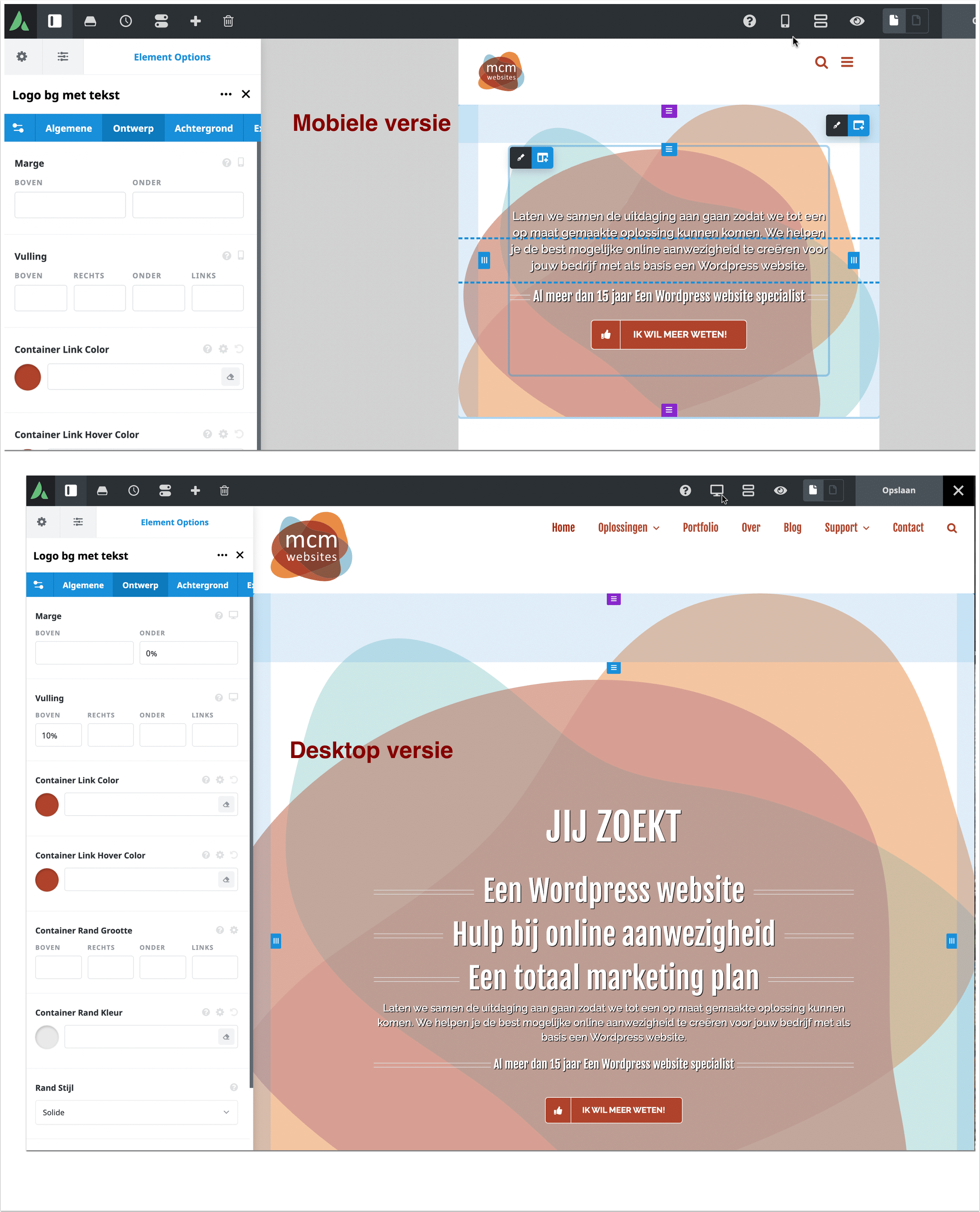
Voorbeeld
Je ziet hier beneden twee modussen van mijn eigen site. Je ziet dat de tekst per apparaat verschillend is. De grote titles hadden in de mobiele versie niet goed gepast. De lopende tekst staat wel bij beide.