Soms heb je een tekst in word, pages of ander office programma staan die je wilt gebruiken in je website. Hoef je niet alles weer opnieuw te typen. Vaak zit er nog veel code verstopt in je tekst die wanneer je die in je wordpress website plakt fouten kan veroorzaken. Ik leg je hier uit hoe je dat tegen gaat.
Met code en zonder code
Je wilt tekst uit Word of een andere tekstverwerker kopiëren. In veel gevallen kopier je veel rommel code dan ook mee. Denk hierbij aan tekstkleur, andere opmaak en meer. Hier een voorbeeld hoe de tekst eruit ziet in code:
<span style=”font-family: Calibri;”><span style=”color: #00000a;”>Vorig jaar kwam in het nieuws dat er in Overvechtse flats veel bewoners zijn met onverklaarbaar hoge rekeningen voor stadsverwarming. O.a. in de flat aan de Naxosdreef. Bewoners maakten bezwaar en vroegen om een onderzoek: <i>Hoe kan dit en hoe moet het opgelost worden</i></span><span style=”color: #00000a;”>?!? </span></span>
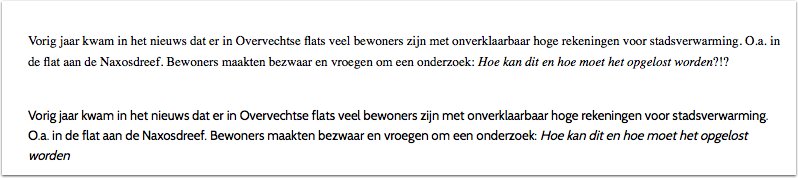
Na opschonen hou je over zoals de tekst eruit moet zien:
Vorig jaar kwam in het nieuws dat er in Overvechtse flats veel bewoners zijn met onverklaarbaar hoge rekeningen voor stadsverwarming. O.a. in de flat aan de Naxosdreef. Bewoners maakten bezwaar en vroegen om een onderzoek: Hoe kan dit en hoe moet het opgelost worden

Wat kan er mis gaan?
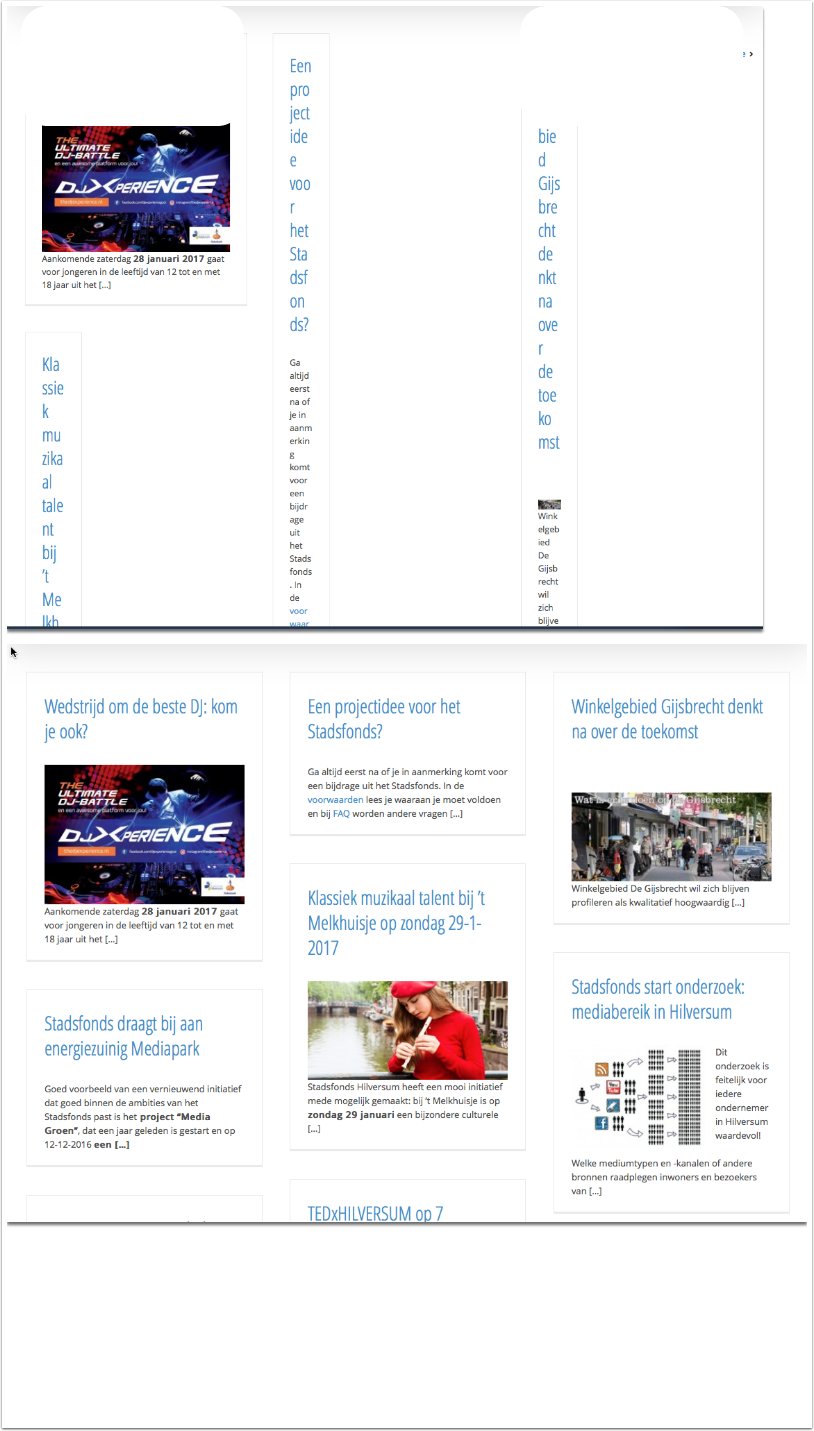
Je hebt een blog/nieuws pagina en schrijft daar regelmatig nieuwe berichten voor. Stel dat je nu in één van die berichten tekst plakt met code dan heb je kans dat je blogoverzicht totaal verkeerd weergegeven wordt. Je ziet in het voorbeeld het eerste bericht (met de code) zoals het hoort. Alle berichten daarna worden beinvloed door de foutief gebruikte code in dat eerste bericht. Je krijgt een in elkaar gevallen pagina.
Daaronder zie je de goede weergave.

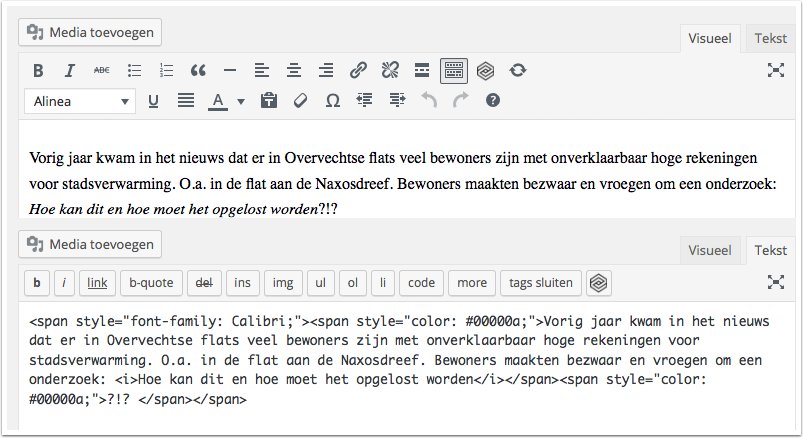
Hoe ziet het in de editor eruit
Wanneer je altijd in ‘Visueel’ modus werkt zie je maar weinig verschil. Kijk voor de gein is in ‘Tekst’ modus. Hier zie je wel degelijk code die er niet hoort te staan. Al die <span> dingen worden door je tekstverwerker neergezet.
Meest voorkomende codes die worden meegekopieerd zijn:
- <div>tekst<</div>
- <span>tekst</span> Hierbij kan er bv. een style element staan zoals in onderstaande voorbeeld.

De oplossing in de editor
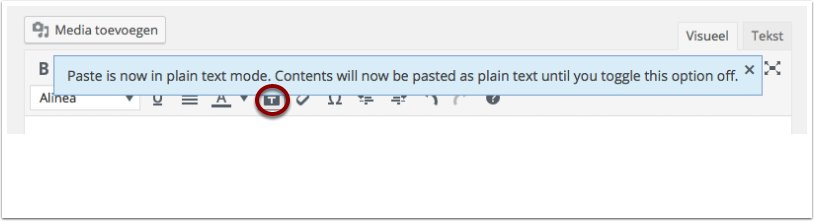
Klik op “plakken als tekst”(rood omcirkelt). Je ziet het onderstaande venster openen. Klik op “OK” en plak je tekst. Deze wordt “schoon” geplakt.