Heb je ook altijd het gevoel dat je in een Woocommerce stramien zit als je naar de productpagina kijkt? Hoe kan je dit gaan aanpassen zodat je pagina eruit ziet zoals jij wilt. Ik maakte custom pagina’s voor diegene die het wilde met code plaatsen in een Child theme in functions.php. Maar wat als er een update was en er veranderde iets in Woocommerce? En dan voor al mijn klanten…niet fijn!
Avada Woocommerce builder
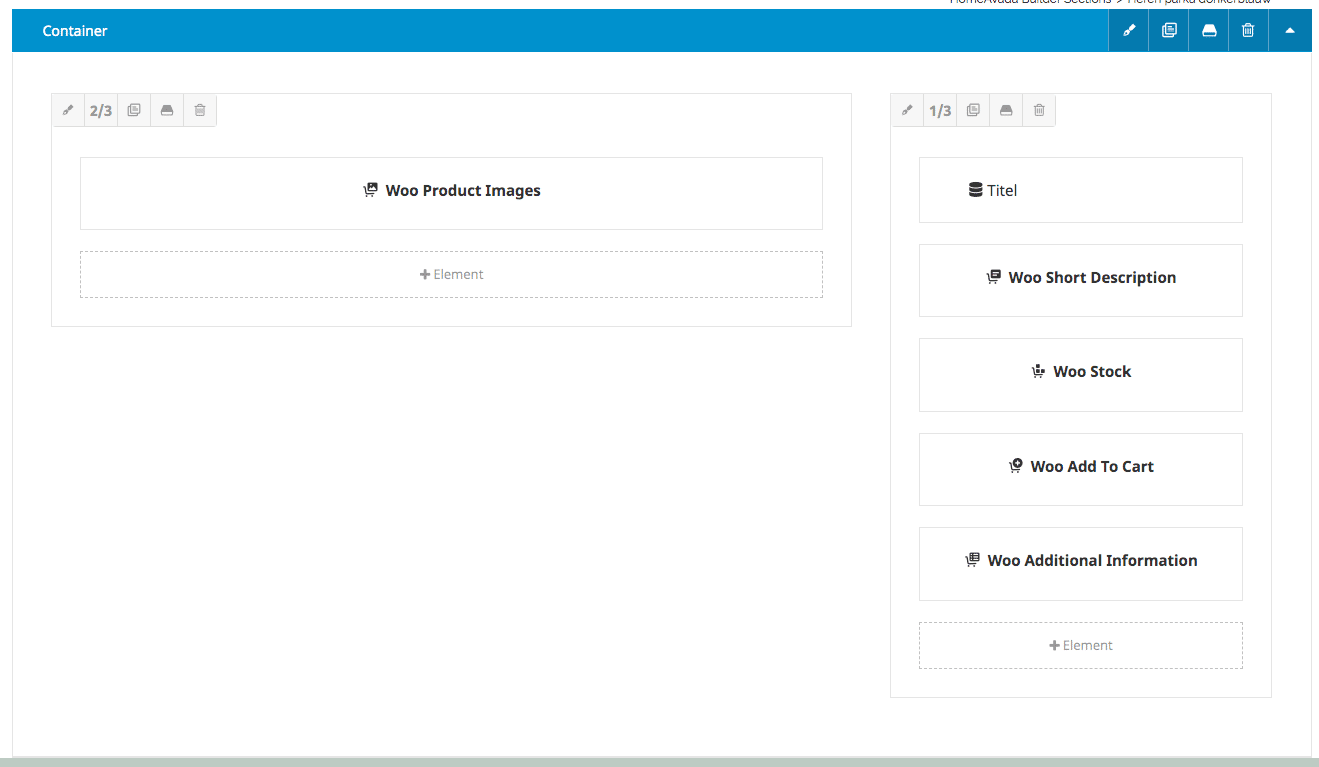
Eindelijk is het zo ver! Het thema Avada heeft een ingebouwde Woocommerce product pagina builder. Je hebt geen losse plugin meer nodig. Gebruik het thema en je hebt deze functionaliteit. Het werkt eigenlijk net zo als alle andere page builders. Je geeft aan dat je een productpagina wilt gaan opbouwen binnen Avada. Daarna krijg je alle elementen te zien die je in een productpagina kan gebruiken. Denk hierbij aan afbeeldingen, titel, korte omschrijving, lange omschrijving, meta info, koop knop etc. Deze kun je dan met een grid van de Avada page builder plaatsen waar je maar wilt.


Ook de categorie pagina’s
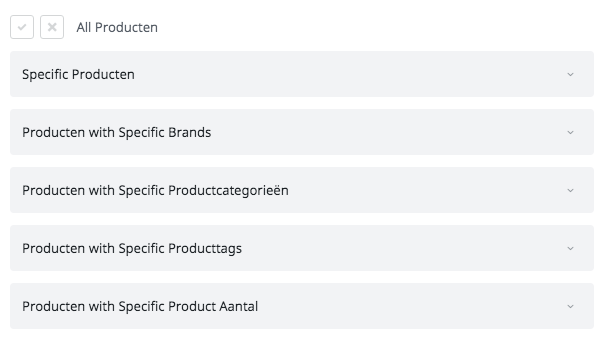
Daar stopt het niet! Je kan alle pagina’s binnen Woocommerce aanpassen. Denk hierbij aan hoe je een categorie pagina wilt opbouwen of een landings pagina dedicated aan een specifiek eigenschap van een groep producten. Als ik naar onze eigen winkel kijk zouden we een speciale landings pagina voor vegan producten kunnen maken. Alle producten die het label Vegan hebben zullen in deze pagina getoond worden standaard vanuit Woo. Maar nu kun je zeggen op die pagina wil ik een specifieke layout gebruiken.
Maar ook de standaard winkelpagina kun je anders gaan weergeven. En dan niet met veel gedoe via omweggetjes maar gewoon in Avada. Geweldige update van Avada.
Wil jij ook een nieuwe Woocommerce indeling?
Wil je ook een aangepaste Woocommerce productpagina dan help ik je graag verder. Neem contact op.



