Gebaseerd op statistieken is de kans groot dat jij dit nu op een mobiele telefoon zit te lezen. Google zoekacties worden nu meer op mobiel gedaan dan op een desktop computer. Google gaat dan ook met een zoek index komen die helemaal op mobiel is gericht. Hiermee willen ze up-to-date informatie indexen. De desktop versie zal minder actueel zijn. Denk aan nieuws, vlogs, twitter berichten etc. Deze zullen dus sneller op een mobiele zoek actie te zien zijn.
 Schaalbaarheid (responsive) is een must voor je website. Je krijgt nu al strafpunten als je site niet voor mobiel geschikt is. Als je dus erover nadenkt kun je dus stellen dat website ontwerp voor mobiel een prio heeft boven die van desktop. Weergave op een mobiel is veel beperkter. Hierdoor moet je heel goed nadenken over wat er op je pagina boven aan wordt getoond en welke inhoud is minder belangrijk en komt onderin. We noemen dit de pagina inhoudshiërarchie.
Schaalbaarheid (responsive) is een must voor je website. Je krijgt nu al strafpunten als je site niet voor mobiel geschikt is. Als je dus erover nadenkt kun je dus stellen dat website ontwerp voor mobiel een prio heeft boven die van desktop. Weergave op een mobiel is veel beperkter. Hierdoor moet je heel goed nadenken over wat er op je pagina boven aan wordt getoond en welke inhoud is minder belangrijk en komt onderin. We noemen dit de pagina inhoudshiërarchie.
Kijk eens via http://mobiletest.me om te zien welke informatie jouw website eerst laat zien. Heb je een webshop kijk dan of je nog steeds makkelijk kan zoeken, je account gegevens makkelijk te bereiken zijn, winkelmandje te zien is en hoeveel producten er in zitten, waar is het menu etc. Je begrijpt dat deze onderdelen belangrijk zijn.
Begin van mobiel, weet je nog?
Waar je ook nog naar kunt kijken is om onderdelen weg te laten op een mobiele site. Denk hierbij aan de snelheid van laden & minder belangrijke info (wat doet het dan überhaupt op je site). Vaak kijken mensen via een mobiel netwerk zoals 3g of 4g of wifi in de trein (zo langzaam!). Dan wil je niet allerlei afbeeldingen die op achtergrond staan laden.
Voorbeeld: Soms laat je op de achtergrond van een stuk tekst een achtergrond foto zien. Dit kost tijd om te laden en op een mobiel wordt er maar zo'n klein stukje van getoond dat het zonde is om die in mobiele versie te laten zien. Een beetje WordPress thema kan onderdelen voor alleen mobiel uitzetten.
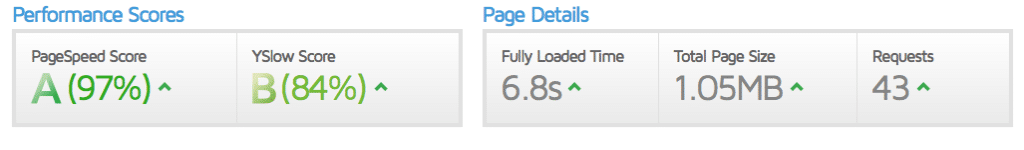
Dan heb je natuurlijk ook te maken of je site geoptimaliseerd is. Maak je gebruik van een cache plugin die je site veel sneller laat laden :-). Check je site hier op snelheid. Sneller dan 5,6 seconden laadtijd is ok. Kijk ook meteen of je afbeeldingen snel laden. Ik bied een oplossing waarbij ik je site perfect afstel en afbeeldingen verklein zonder kwaliteitsverlies.
Kortom het vergt anders denken van je webdesigner. Kijk eens goed naar je eigen site.
- Is je site schaalbaar (mobiel bekijkbaar)?
- leesbaar lettertype
- functionaliteiten in beeld
- geen giant popup scherm in your mobile face
- Zijn er onderdelen die je weg kan laten?
- Is je site geoptimaliseerd?