Avada heeft vanaf versie 6.0 een bewerk mogelijkheid aan de voorkant(de kant die je klant ziet) van je site. Je hoeft alleen in te loggen en je kan dan aan de voorkant van je website aanpassen en meteen zien wat je hebt aangepast. In Avada noemen ze dit Edit Live. Hieronder leg ik uit hoe je gebruik maakt van deze manier van werken. Voor mij heeft het ervoor gezorgd dat ik mijn sites nu via Edit Live maak.
Het hoeft niet te zijn dat je alles wat ik beschrijf kan zien. Soms heb je niet de rechten of het betaalde pakket is beperkt. Tevens is het voor sommige instellingen ook geadviseerd om eerst met mij contact op te nemen voordat je de hele site veranderd :-).
Activeer Edit Live
Ten eerste moet je inloggen.
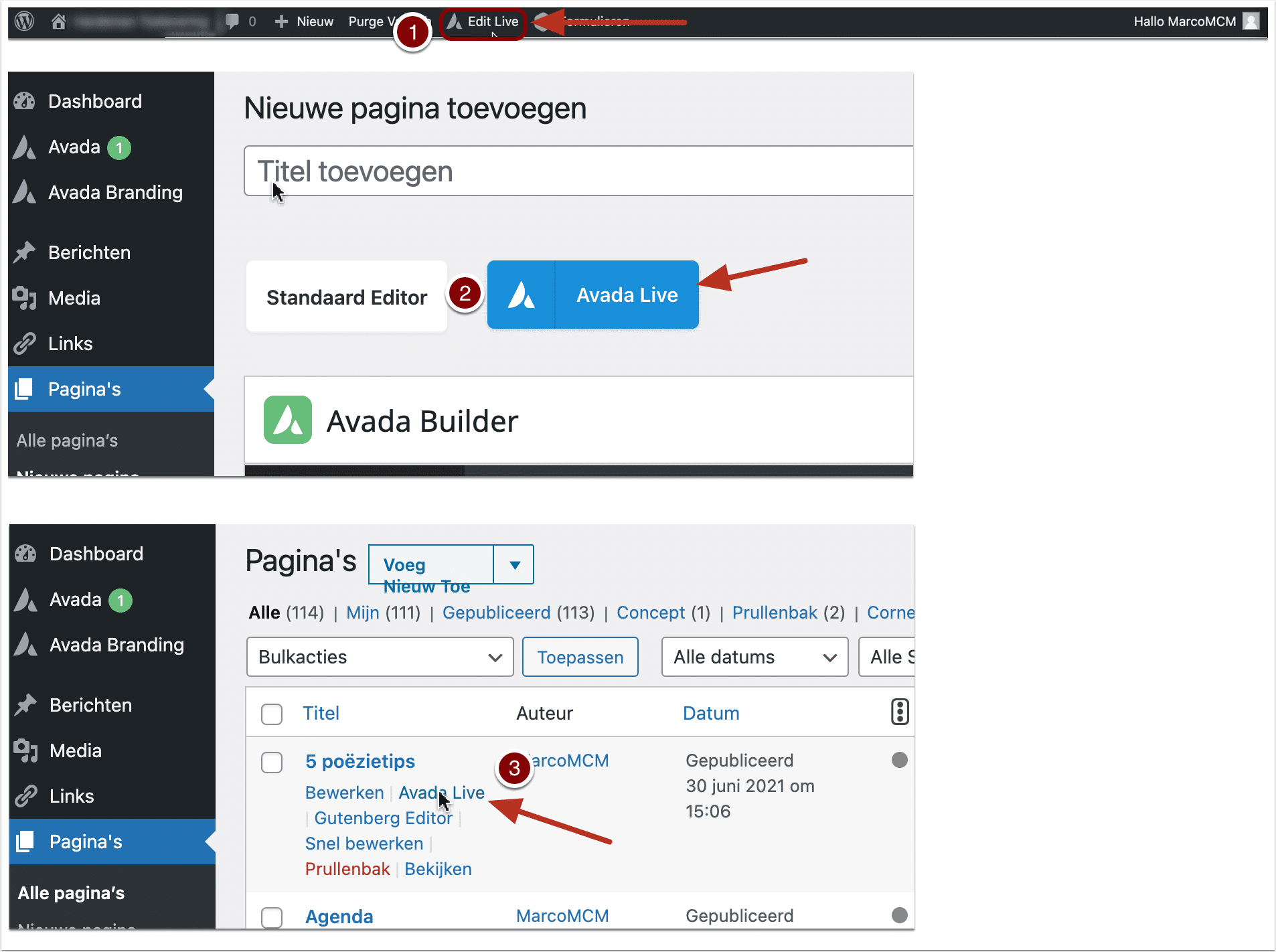
- Dan krijg je boven- of onderin een zwarte balk met extra mogelijkheden te zien. Als je het Avada thema gebruikt, vraag na bij je website bouwer, en het thema is bijgewerkt tot in ieder geval versie 6.0 dan zal je in die zwarte balk de naam "Edit Live" zien staan. Klik hierop en je gaat naar de voorkant van je website met een nieuwe interface om mee te werken.
- Andere opties zie je terug als je in een pagina of bericht zit te werken. Bovenaan je tekst editor zie je dan twee duidelijke knoppen waarvan één de Avada Live knop is.
- Tevens zie je in de pagina en berichten overzichtspagina’s de mogelijkheid om direct naar Avada Live te gaan.

Waar vind je de knoppen
Om met Edit Live te kunnen werken moet je eerst weten waar je welke knoppen kan vinden. In dit hoofdstuk leg ik uit waar je mee kan beginnen. Ik adviseer om alleen de "element" opties te gebruiken. Wil je echt iets anders aan de website overleg dan even met mij.
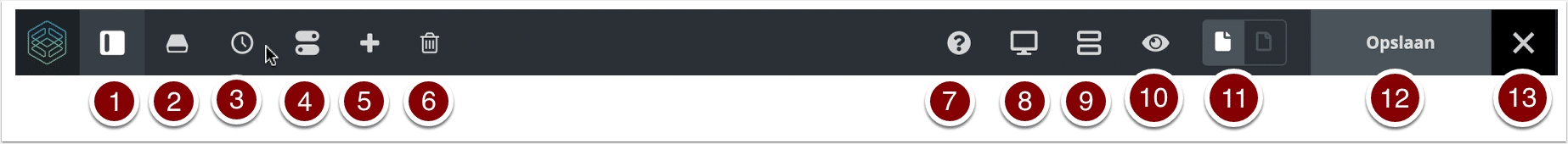
Bovenbalk knoppen
- De zijbalk met opties tonen of verbergen. Deze zal automatisch tevoorschijn komen op moment dat je een onderdeel kiest met opties.
- Naar de bibliotheek; kies een sjabloon. Dit kan een hele site, pagina, container, kolom of element zijn.
- Geschiedenis; maak iets ongedaan wat je hebt veranderd.
- Voorkeuren; jouw voorkeuren voor Edit Live.
- Nieuw toevoegen; kies hier een nieuw toe te voegen pagina, bericht of ander soort pagina.
- Layout verwijderen; alles wat je op de pagina hebt ingevuld qua containers, kolommen en elementen wordt verwijderd.
- Ondersteuning; ga naar de Engelse ondersteuning van de makers van het thema.
- Schaalbaar, kies een weergave voor een ander apparaat. Vanaf AVada 7 is dit tevens een mogelijkheid om specifieke wijzigingen voor elk apparaat door te voeren. Lees verder uitleg hier.
- Wireframe aan/uit.
- Voorvertoning; laat zien hoe de website eruit gaat zien.
- Publiceren; kies hier om je gemaakte pagina of bericht op te slaan als concept of als gepubliceerd voor iedereen te zien.
- Opslaan; zodra je iets hebt veranderd zal deze knop blauw worden. Je weet dan dat er iets is om op te slaan. Deze keuze is afhankelijk van je keuze bij "Publiceren".
- Verlaten; wil je uit de Edit Live dan kan dit hier. Meerdere keuze mogelijk.

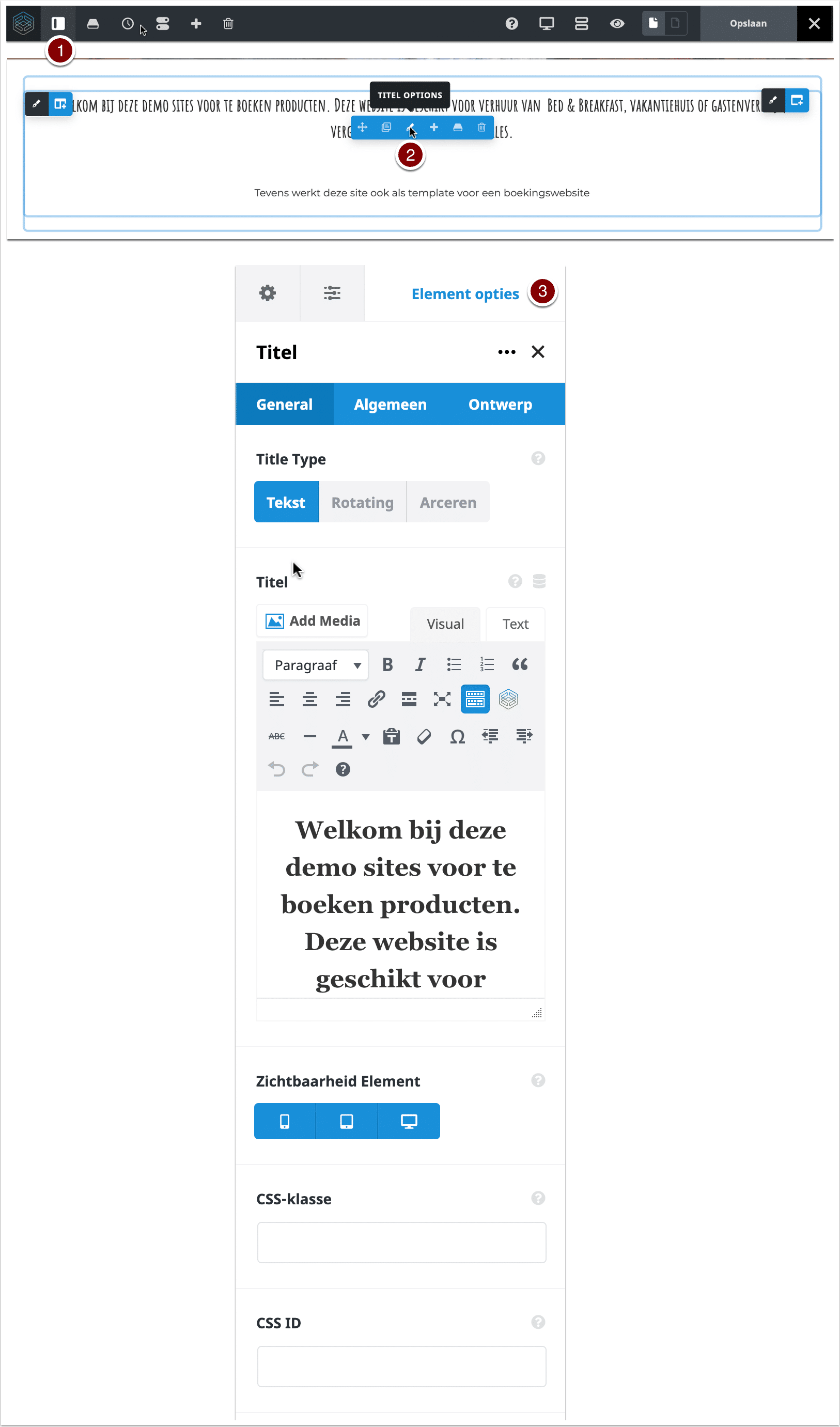
Zijbalk knoppen
De zijbalk kun je oproepen op twee manieren:
- Klik op zijbalk pictogram in de bovenbalk
- Hover over een element en klik op het "pennetje" van een element.
- De zijbalk komt dan tevoorschijn en laat de opties van het gekozen element zien.

Opbouw pagina uitleg
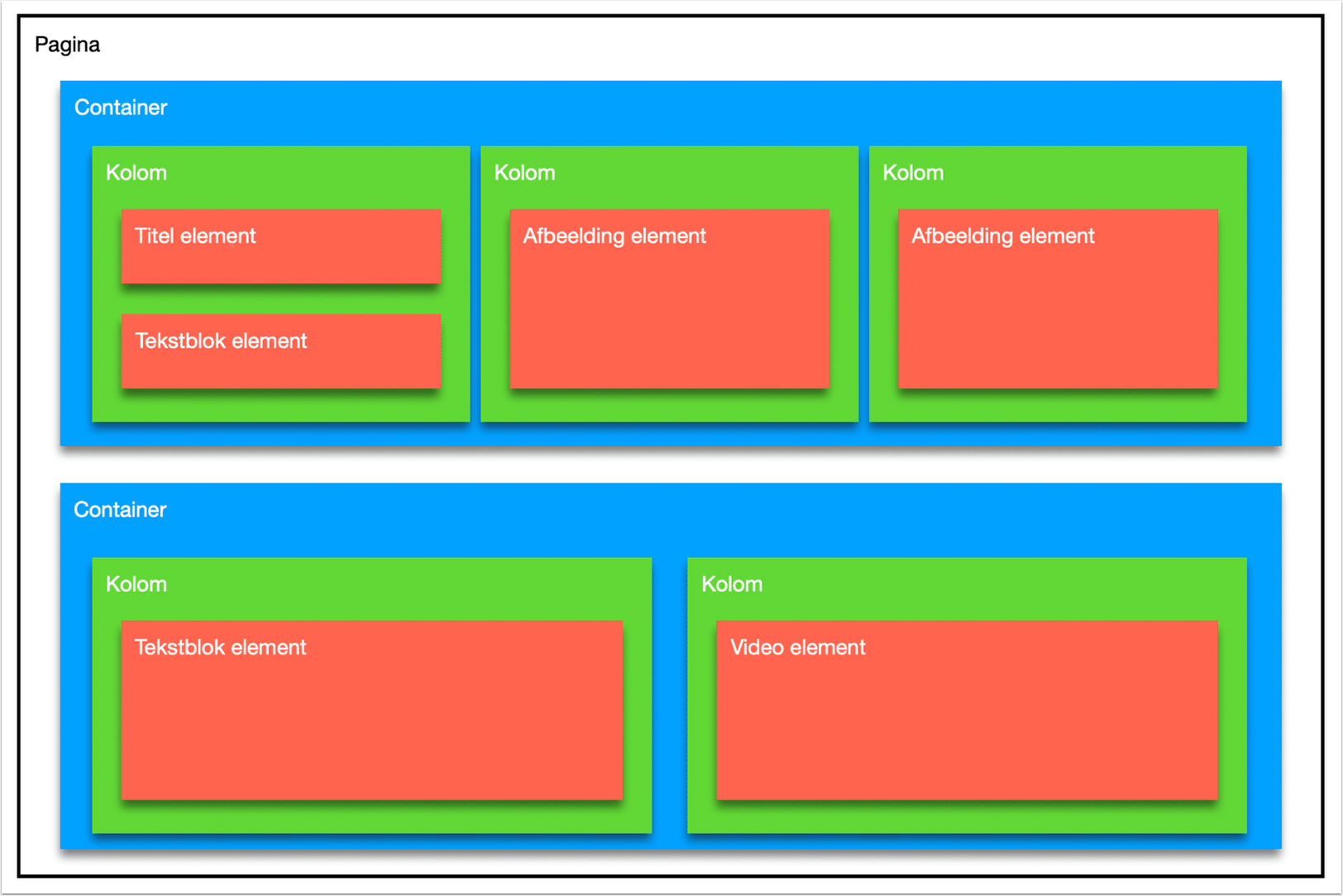
Een pagina wordt opgebouwd in het thema Avada via een vast stramien. Dit stramien ziet er in hierarchische volgorde als volgt uit.
- Pagina; de hele pagina.
- Container; is een onderdeel in een pagina. Het is een rij van links naar rechts van de pagina. In een container staan kolommen.
- Kolom, is weer een onderdeel van een container. Je hebt een kolom met volledige 100% breedte of twee keer een helft of drie keer één derde etc. Even breuken weer omhoog halen. Je hoeft de hele container niet te vullen tot 100% maar dit is wel logisch in de opbouw.
- Element; is een onderdeel in een kolom waar je de uiteindelijke inhoud mee laat zien. Afhankelijk van je pakket zal je hier meer of minder keuze hebben. Er zijn veel soorten elementen. Een paar hele belangrijke en veel gebruikte zijn:
- Titel
- Tekstblok
- Afbeelding
- Lijst
- Knop
- Video
- Tabel
- etc

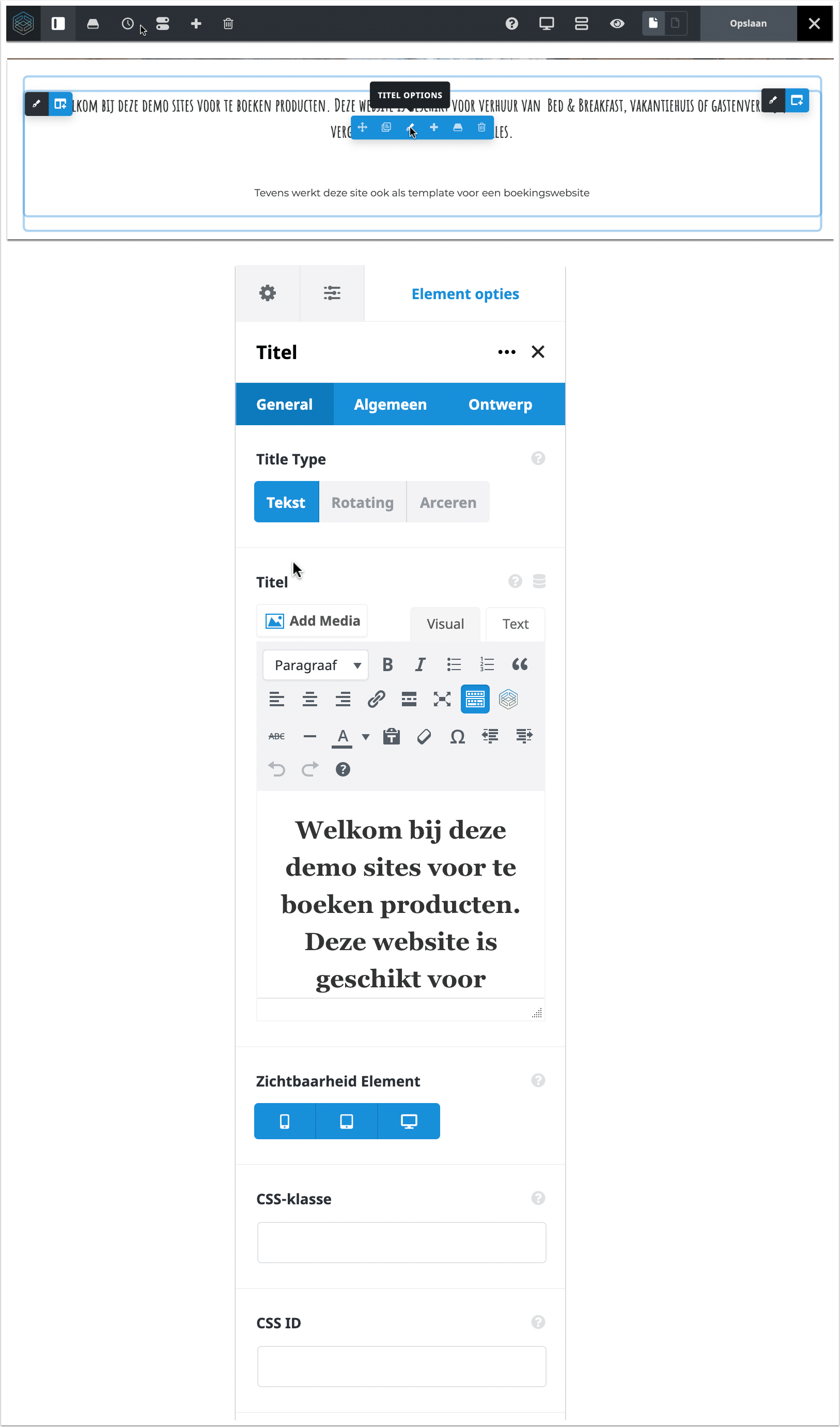
Element opties
Een element is een onderdeel in een kolom die de uiteindelijke inhoud kan weergeven. Per element heb je een aantal opties. Deze worden getoond wanneer over het element heen hovered en op het "pennetje" klikt. Over het algemeen zullen de opties voor zich spreken. Heb je specifieke vragen neem dan contact met me op.

Pagina opties
De meeste pagina opties kun je beter laten zoals ze zijn. Dit is echt iets wat je met mij moet bespreken! Hieronder leg ik er een aantal uit die je wel kan aanpassen.
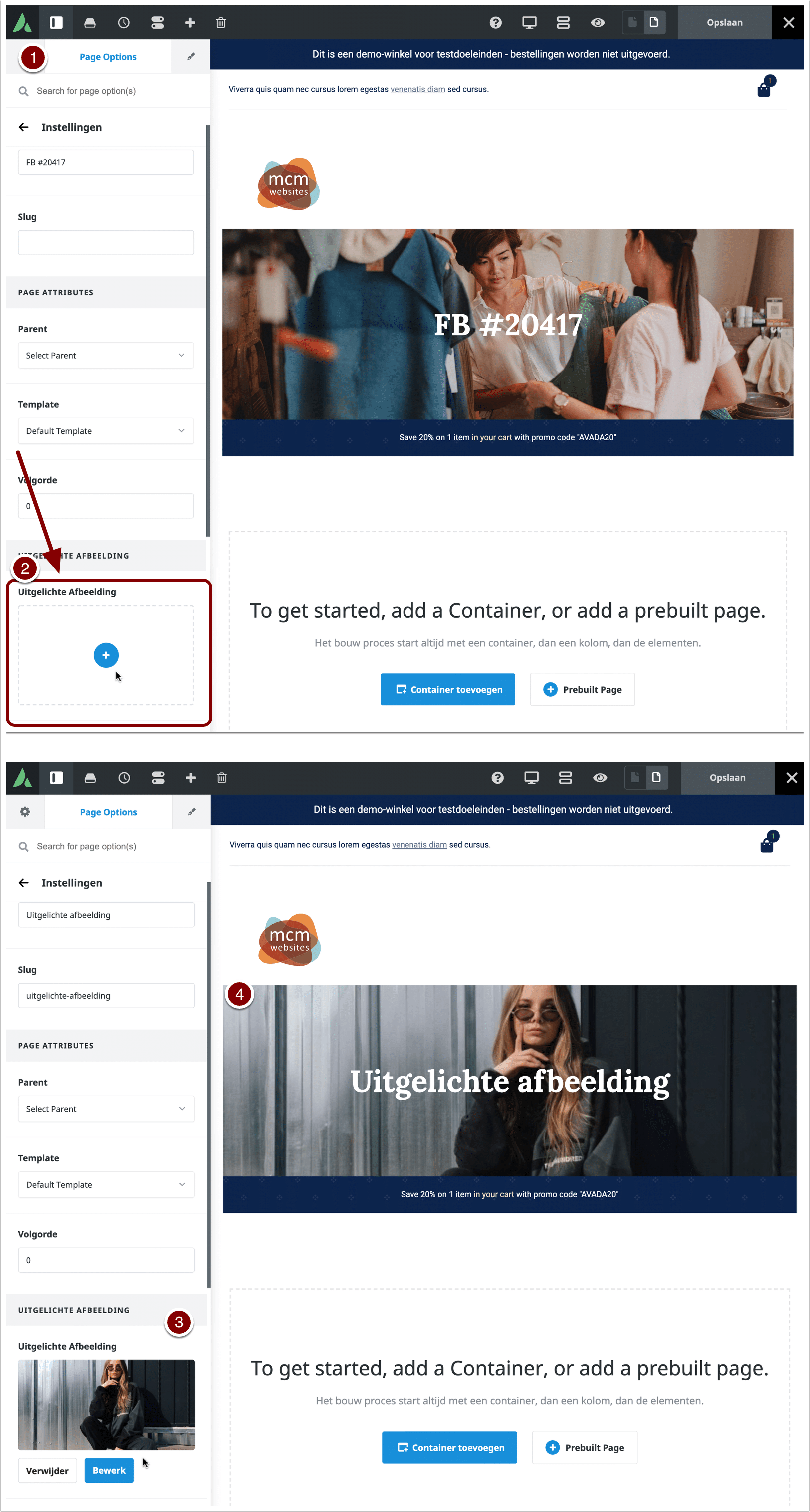
Uitgelichte afbeelding
De uitgelichte afbeelding kun je gebruiken om op een makkelijke manier een hoofdfoto in een pagina te tonen. Het kan voorkomen dat ik een special layout voor je heb gemaakt die op een dynamische manier zorgt dat de uitgelichte afbeelding op een plek in je pagina geplaatst wordt.
- Kies Pagina opties (Page Options)Scroll naar beneden en klik daar op de plus in het vak "Uitgelichte afbeelding".
- Het media venster opent en je kan kiezen om een afbeelding toe te voegen of een eerder geplaatste afbeelding te plaatsen.
- Als het is gelukt zie je de afbeelding in het vak "Uitgelichte afbeelding".
- En na een pagina herladen actie zie je dan, in dit voorbeeld een titelbalk achtergrond afbeelding.

Thema opties
Laat de thema opties zoals ze zijn. Dit is echt iets wat je met mij moet bespreken!



