Standaard heeft wordpress beperkte mogelijkheden om een pagina op te bouwen. Met een "page builder" wordt dit een stuk makkelijker. De Avada Builder van het thema Avada is een hele krachtige en gebruiksvriendelijke pagina opbouw mogelijkheid binnen WordPress. Je kunt d.m.v. containers (rijen) indeling makkelijk bepalen waar wat komt te staan. Een container is ingedeeld in kolommen. In een kolom werk je met elementen. Een element kan een afbeelding zijn, tekst, slider, icoon, extra ruimte etc.
Afhankelijk van jou bevoegdheden kun je onderdelen aanpassen.
Table of Contents
Toggle1. Opbouw pagina uitleg
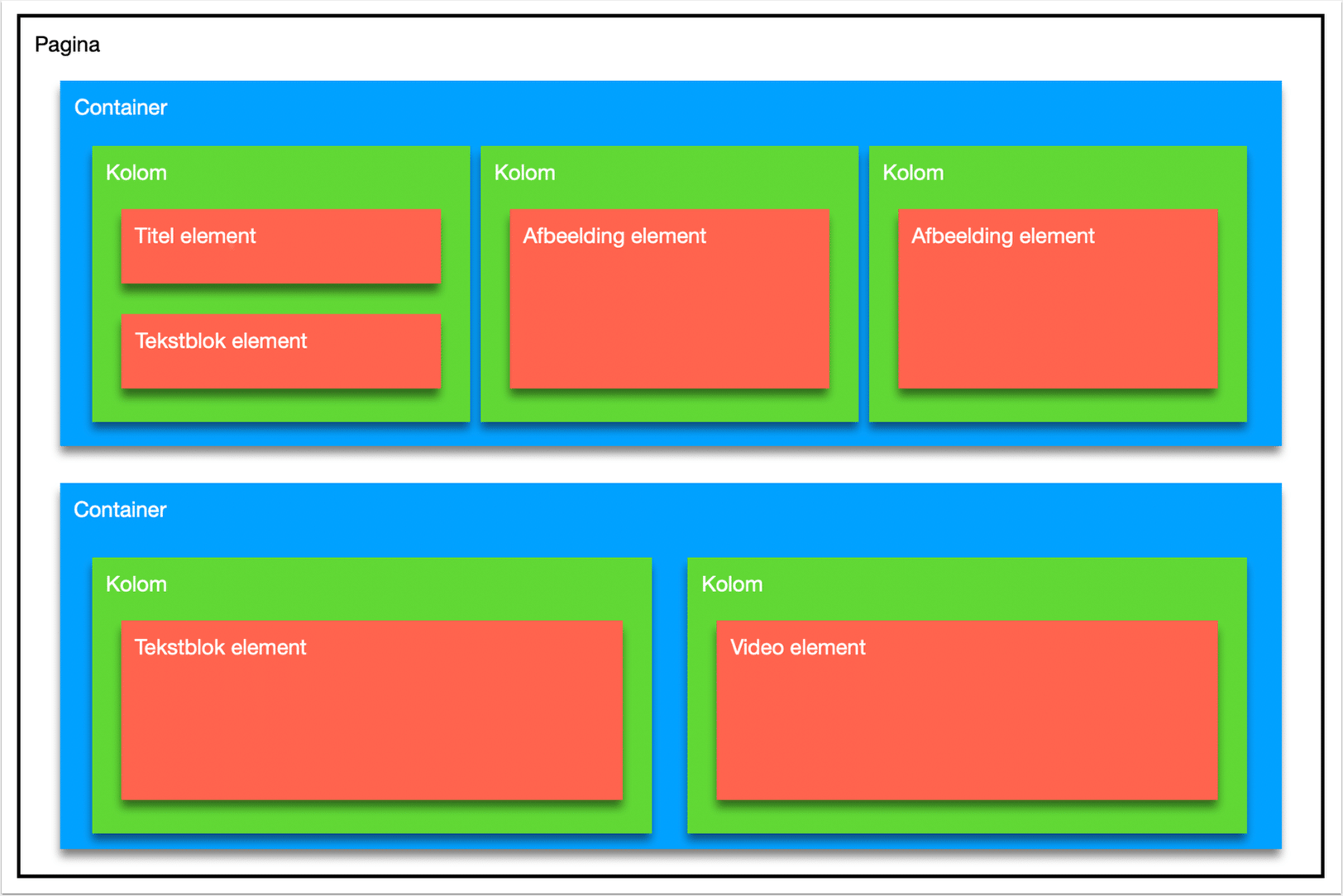
Een pagina wordt opgebouwd in het thema Avada via een vast stramien. Dit stramien ziet er in hierarchische volgorde als volgt uit.
- Pagina; de hele pagina.
- Container; is een onderdeel in een pagina. Het is een rij van links naar rechts van de pagina. In een container staan kolommen.
- Kolom, is weer een onderdeel van een container. Je hebt een kolom met volledige 100% breedte of twee keer een helft of drie keer één derde etc. Even breuken weer omhoog halen. Je hoeft de hele container niet te vullen tot 100% maar dit is wel logisch in de opbouw.
- Element; is een onderdeel in een kolom waar je de uiteindelijke inhoud mee laat zien. Afhankelijk van je pakket zal je hier meer of minder keuze hebben. Er zijn veel soorten elementen. Een paar hele belangrijke en veel gebruikte zijn:
- Titel
- Tekstblok
- Afbeelding
- Lijst
- Knop
- Video
- Tabel
- etc

2. Avada Builder aanzetten
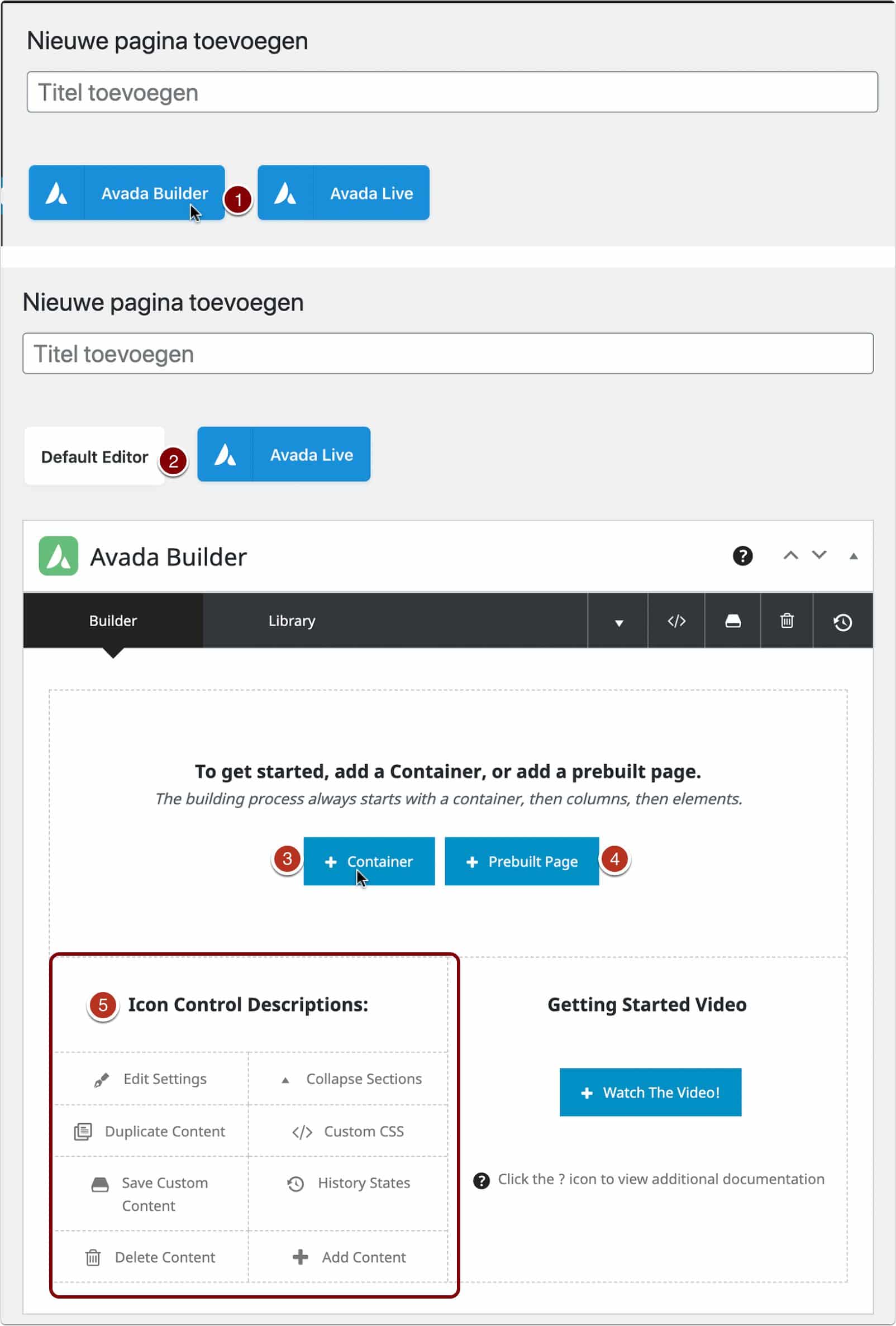
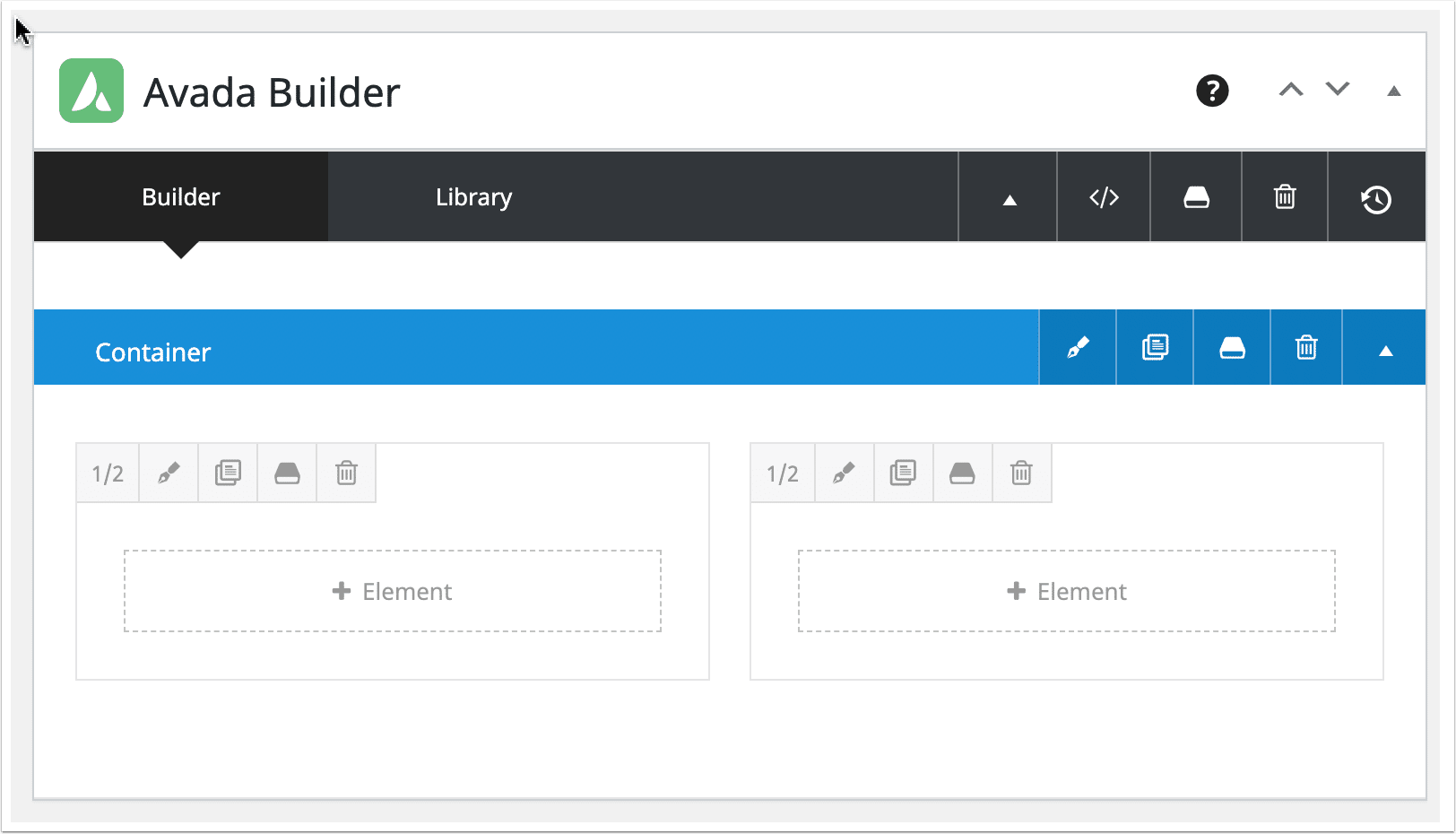
Ga naar de plek, dit kan een pagina, bericht, portfolio etc zijn, en wees er zeker van dat je de Fusion Builder gebruikt. Je kan dit zien door dat je bovenin de pagina "Avada Builder" ziet staan. Zie je dit niet dan moet je de volgende stappen nemen.
- In de pagina waar je wilt werken met de "Avada Builder" kijk je onder de titel. Daar staat een grote knop die heet "Use Avada Builder"(gebruik Avada Builder". Klik hierop en je ziet dat je scherm veranderd.
- De knop is veranderd naar "Default editor" en je ziet nu een scherm met "Avada Builder" bovenaan.
- Klik op "Container" om een eerste container toe te voegen. Je krijgt een keuze van indeling van de container.
- Klik op "Pre build page" om een reeds eerder bewaarde pagina te laden.
- Lees welke iconen voor welke functie staan.

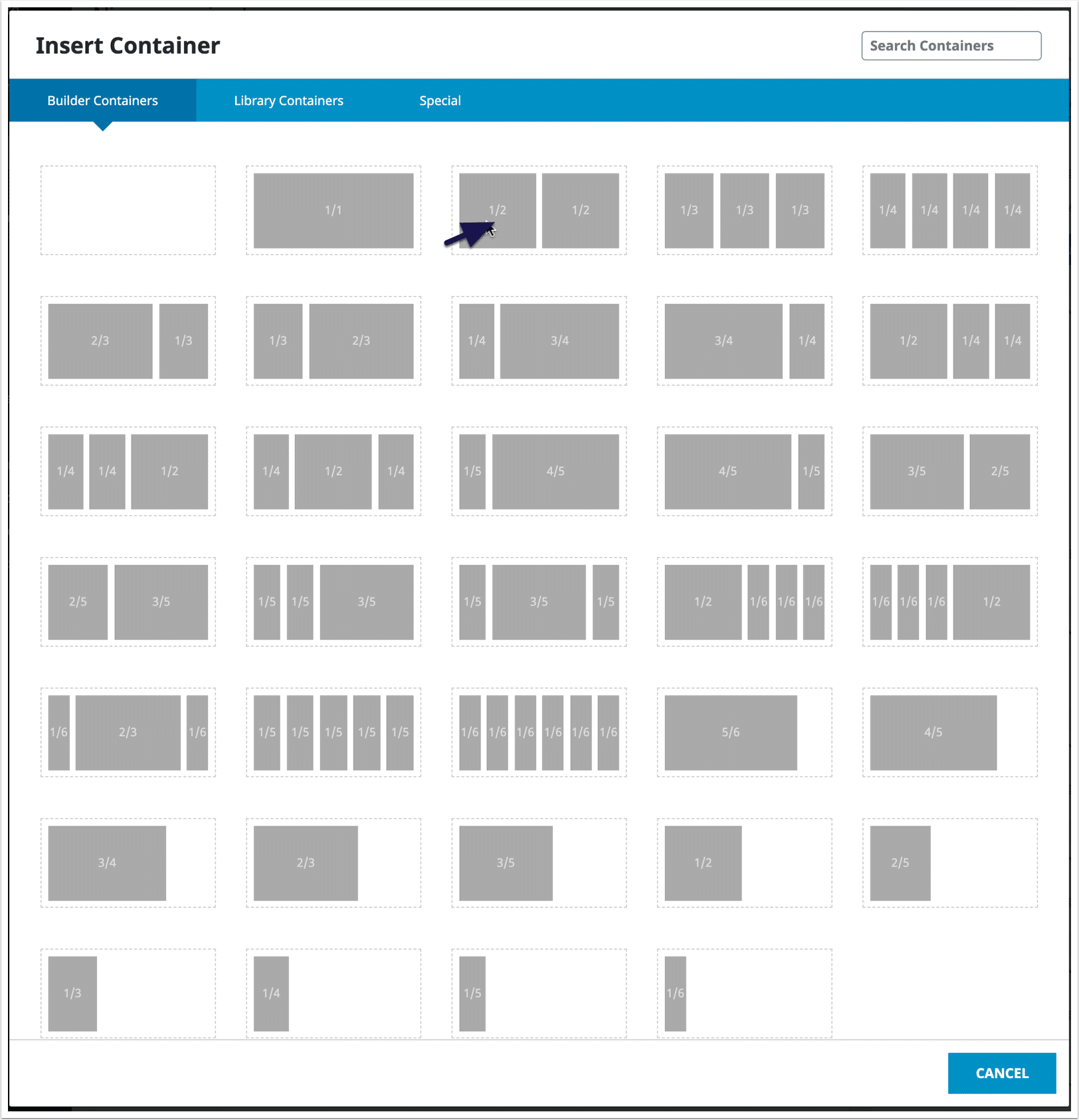
2.1 Eerst een container kiezen
Om te beginnen kies je een container. Ik ga er nu van uit dat je nog geen andere "Pre built pagina’s" eerder hebt opgelsagen.
- je hebt op "+ container" geklikt.
- Kies een layout waar je mee wilt beginnen.

2.2 Layout container
Je keuze in het vorige hoofdstuk zal het volgende resultaat tonen.

2.3 Inhoud toevoegen
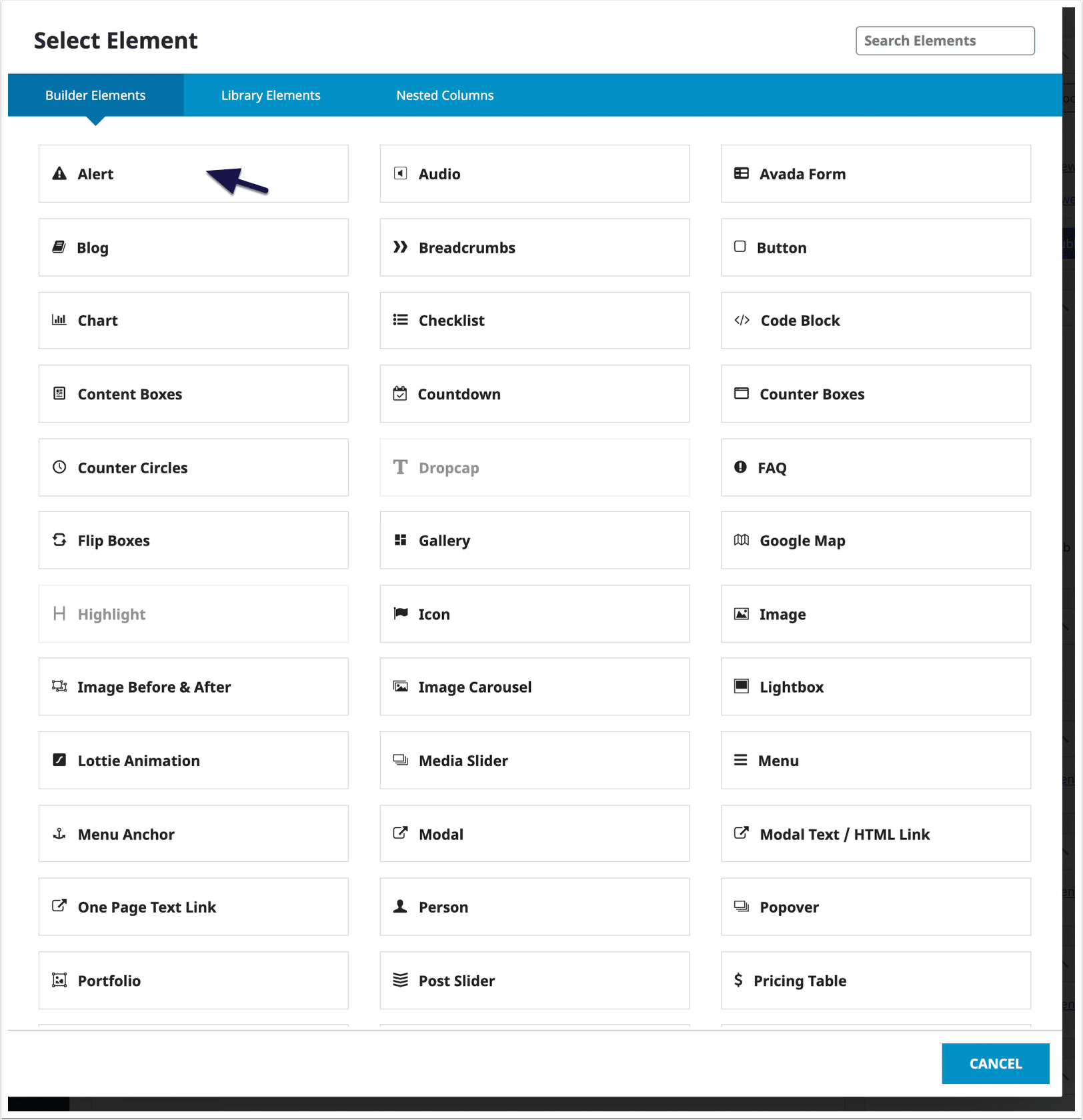
Vervolgens klik je op "+ element" om inhoud in je container toe te voegen. Het volgende scherm wordt getoond. Zoek bovenin rechtsnaar het gewilde element en klik het aan. In het voorbeeld klikken we "Afbeelding" aan.

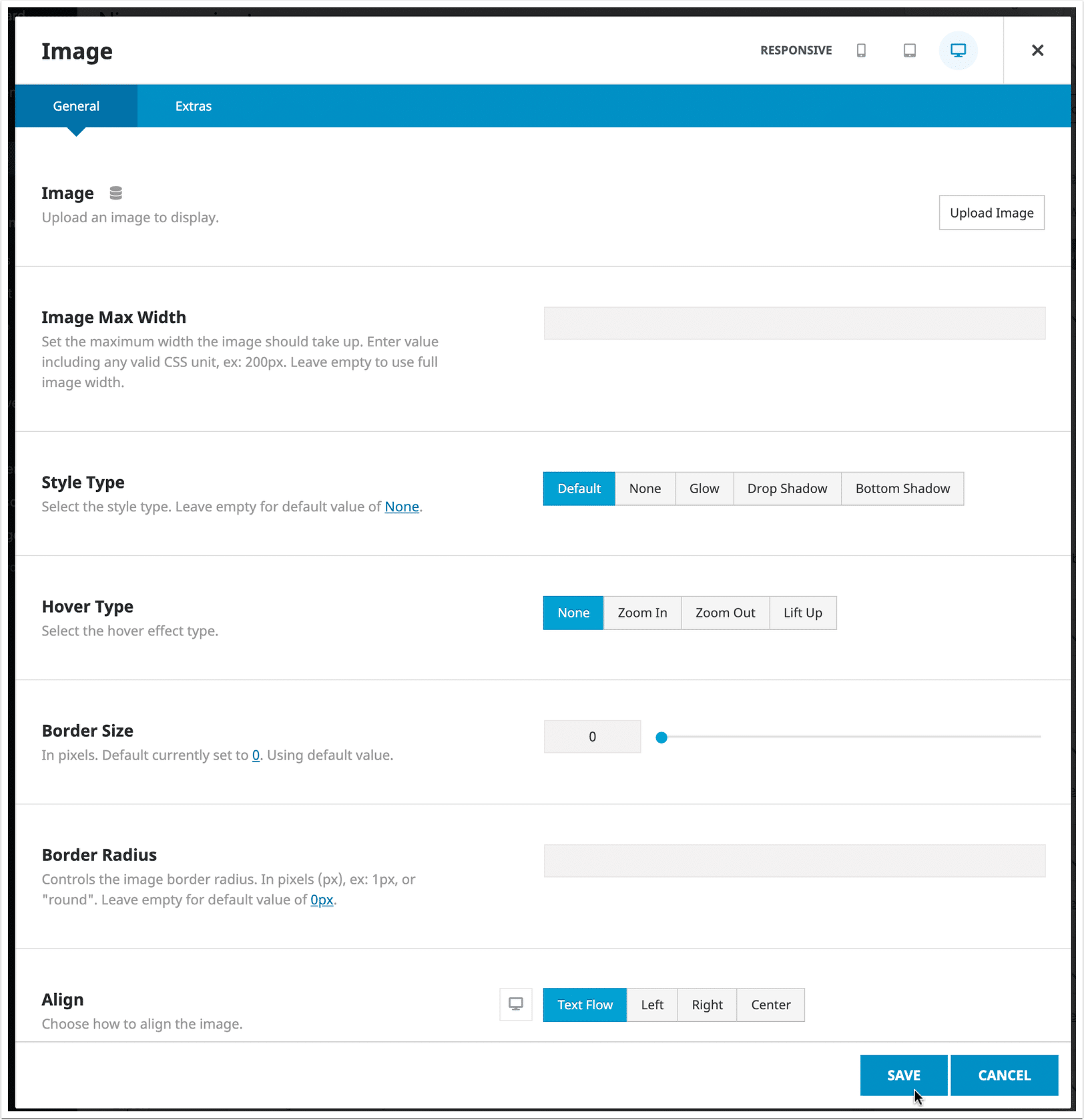
2.4 Details van je inhoud
Nu ga je de details invullen. Loop alle opties na. Meestal gebruik je er maar een paar. Kies in ieder geval een afbeelding voor deze test. En natuurlijk "Opslaan".

2.5 Tekst toevoegen
Ik heb nog een element Tekstblok toegevoegd.

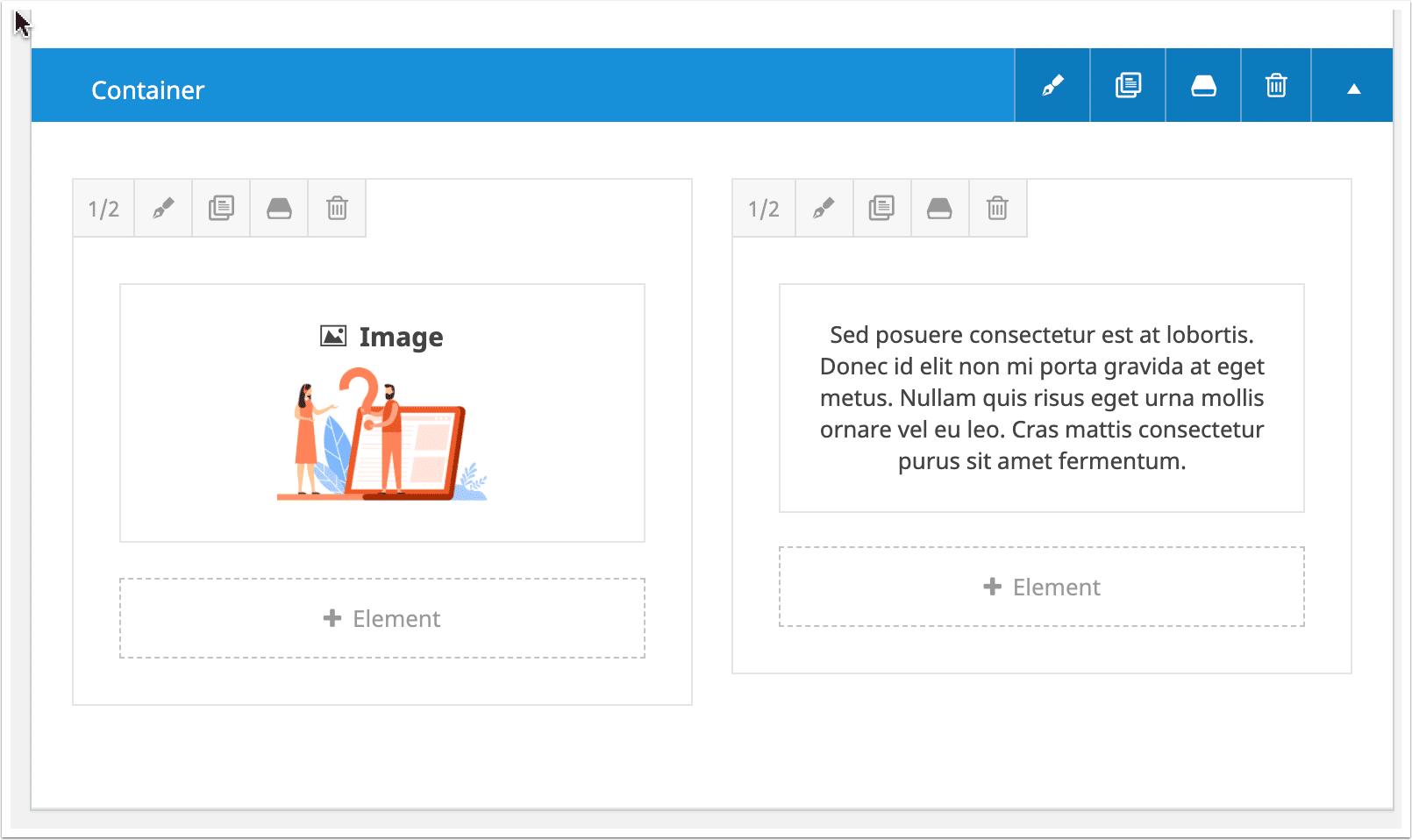
2.6 Resultaat
Dit resulteert in de volgende pagina

3. Interface Avada Builder
In dit hoofdstuk leg ik uit hoe de verschillende onderdelen werken. Ik ga hier bij uit dat ik reeds een pagina opbouw voor je heb gemaakt. Je wilt een stukje in jouw website aanpassen. Hierbij denk ik aan simpele dingen zoals tekst aanpassen en een afbeelding veranderen. Houd wel rekening wanneer je een afbeelding veranderd dat de verhouding moeten kloppen.
Je moet natuurlijk eerst ingelogd zijn om iets aan je website aan te kunnen passen. Ga naar de pagina die je wilt bewerken.
Welke onderdelen zijn belangrijk voor de Avada Builder?
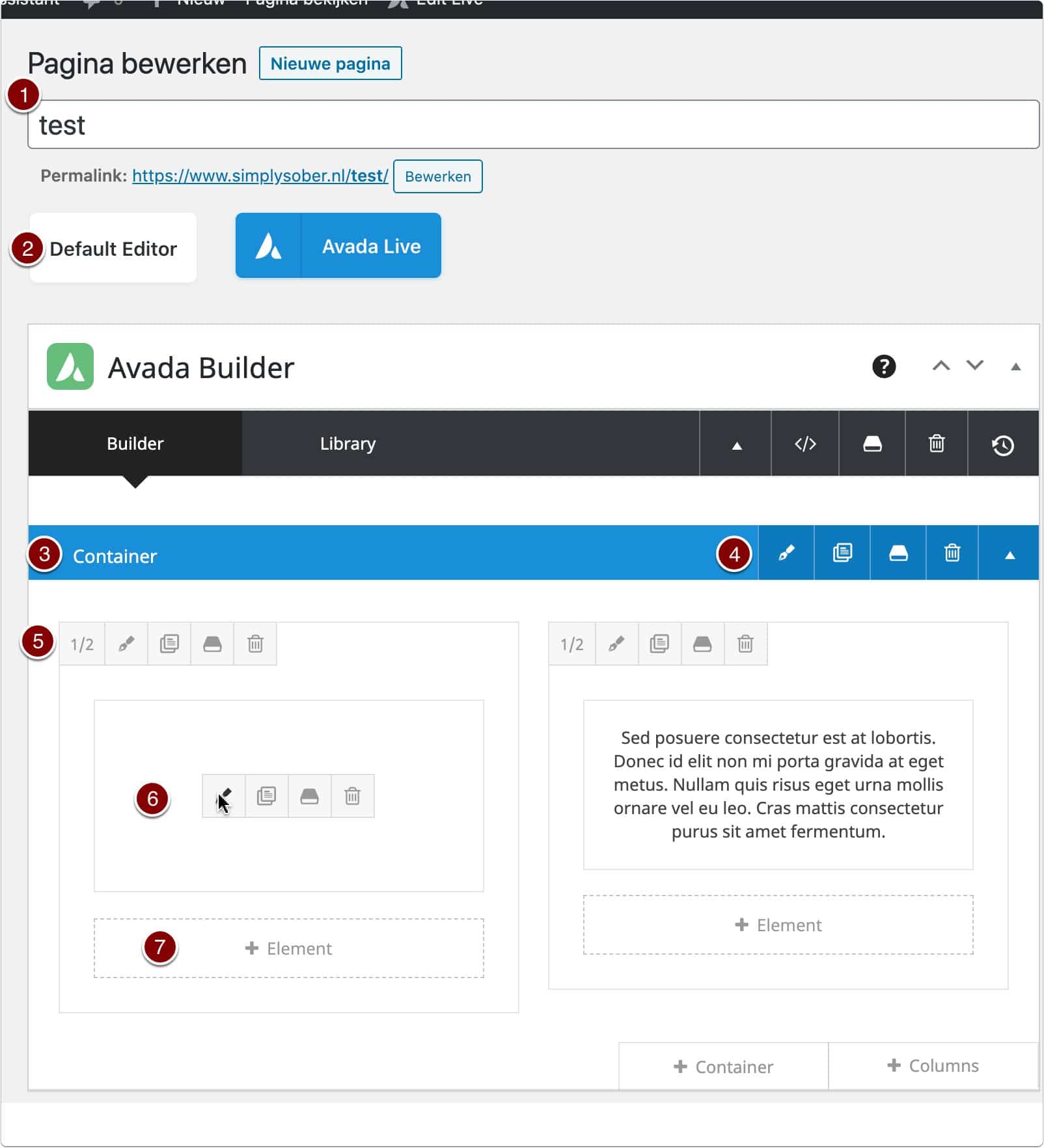
- De title moet zichtbaar zijn zodat je weet dat je in Avada Builder zit.
- Zorg ervoor dat je in de bouwer (Builder) zit.
- Titel van de container.
- Bewerk opties van de container.
- Bewerk optie van de kolom.
- Bewerk opties van de elementen.
- Nieuw element toevoegen.

4. Container
Een container is een onderdeel in een pagina. Het is een rij van links naar rechts van de pagina. In een container staan kolommen.
4.1 Container opties
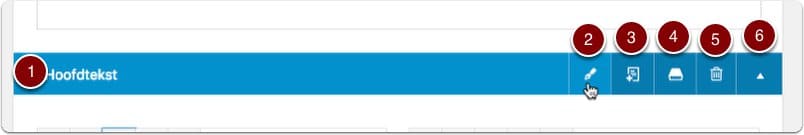
- Titel van de container
- Bewerk opties van deze container
- Dupliceer container
- Bewaar container
- Verwijder container
- Klap container venster dicht

4.2 Container opties bewerken
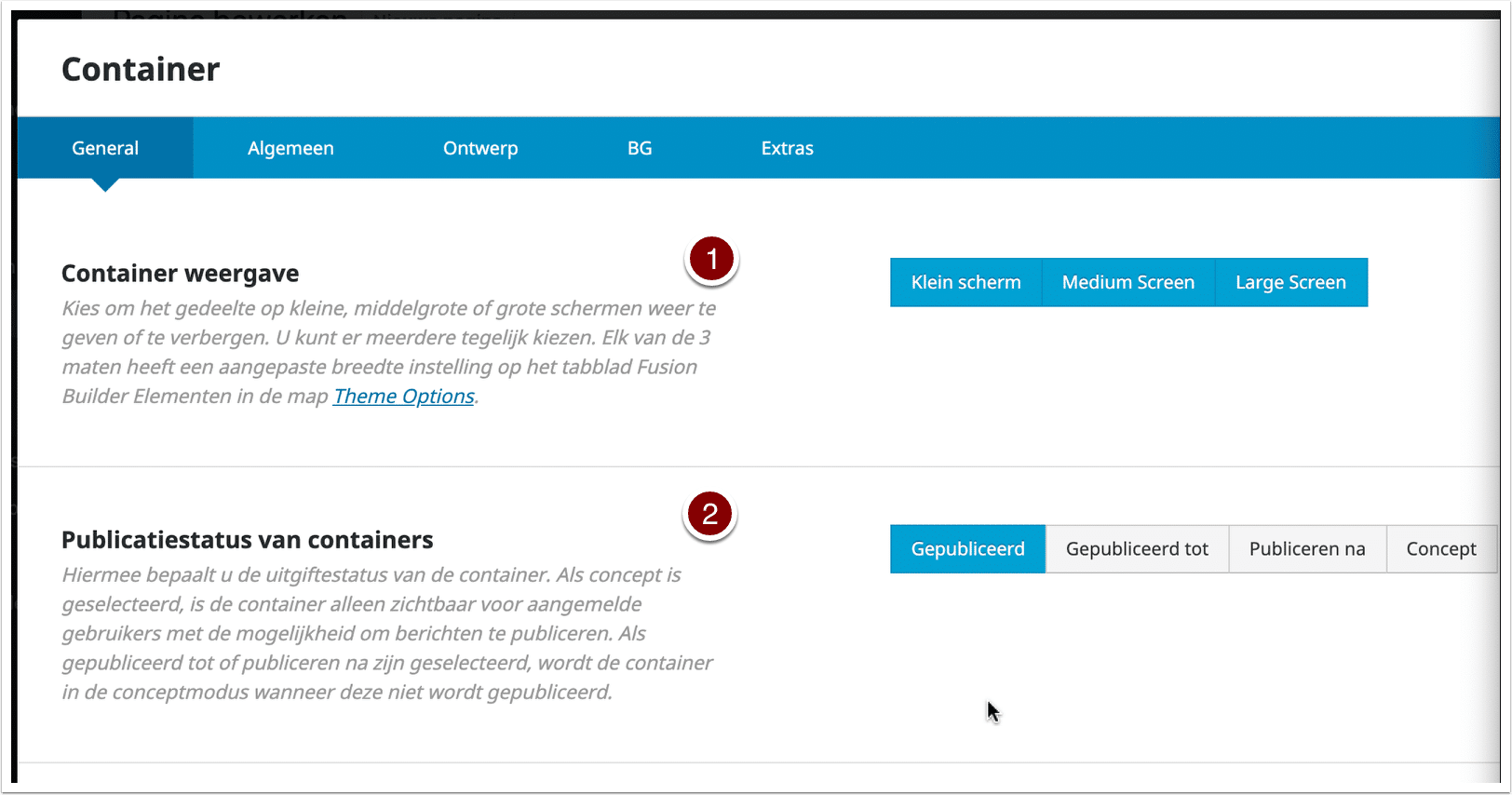
- In de algemene instellingen van een Rij heb je de instel mogelijkheden van wanneer je de Rij wilt laten zien. Op welk apparaat en wanneer?
- Op welk apparaat, desktop, tablet of smartphone wil je dat deze container getoond wordt?
- Wanneer wil je dat deze container getoond wordt?
- Gepubliceerd; nu gelijk.
- Gepubliceerd tot; De container blijft zichtbaar tot de gekozen datum.
- Gepubliceerd na; de container wordt zichtbaar na de gekozen datum.
- Concept; de container is opgeslagen als concept

4.3 Container achtergrond instellen
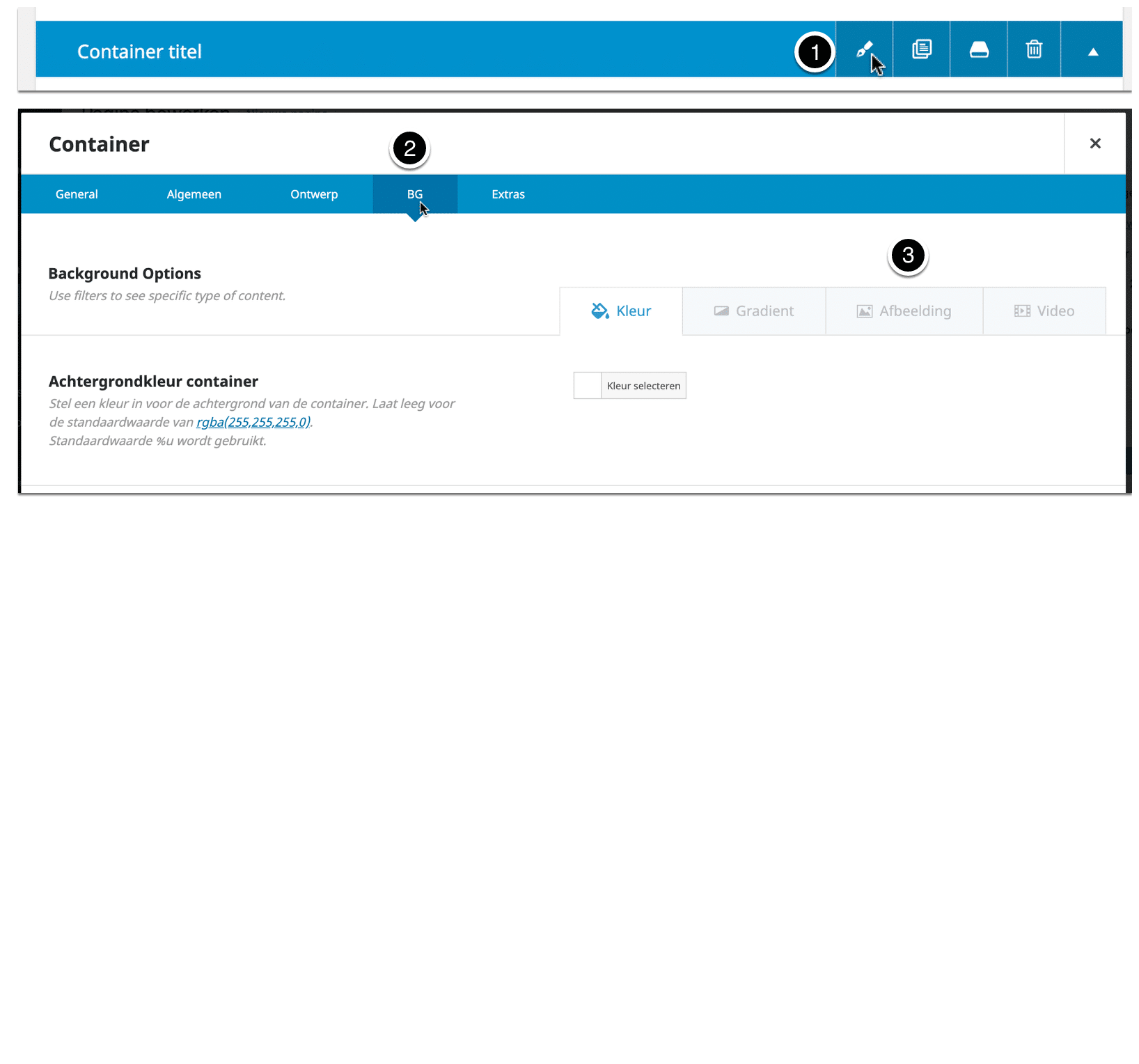
- Wil je de instellingen van een container aanpassen dan klik je op het pennetje in de blauwe balk.
- In het volgende venster kies je bovenin "BG(Background)"
- Kies "Kleur" en je kan de kleur veranderen.
- Kies "Gradient" en je kan de achtergrond in een gradient kleur veranderen.
- Kies "Afbeelding" en je kan de afbeelding veranderen.
- Kies "Video" en je kan de achtergrond in een video veranderen.

5. Kollomen
Een kolom is een onderdeel van een container. Je hebt een kolom met volledige 100% breedte of twee keer een helft of drie keer één derde etc. Even breuken weer omhoog halen. Je hoeft de hele container niet te vullen tot 100% maar dit is wel logisch in de opbouw.
5.1 Kollom opties
- Kollom breedte
- Kollom bewerk opties
- Dupliceer kollom
- Bewaar kollom
- Verwijder kollom

5.2 Kolom opties bewerken
6. Elementen
Een element is een onderdeel in een kolom waar je de uiteindelijke inhoud mee laat zien. Afhankelijk van je pakket zal je hier meer of minder keuze hebben. Er zijn veel soorten elementen.
6.1 Element opties
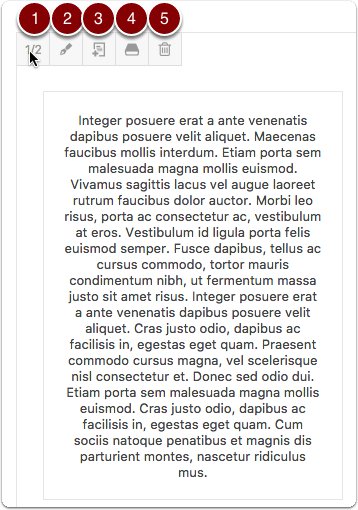
Bij elementen geldt dat waneer je er overheen hovered (met je muis er overheen gaat) dat je dan de opties te zien krijgt. De volgende opties zijn:
- Element bewerk opties
- Element dupliceren
- Element opslaan
- Element verwijderen

6.2 Element opties bewerken
7. Element soorten
Ik bespreek hier de elementen die het meest voorkomen.
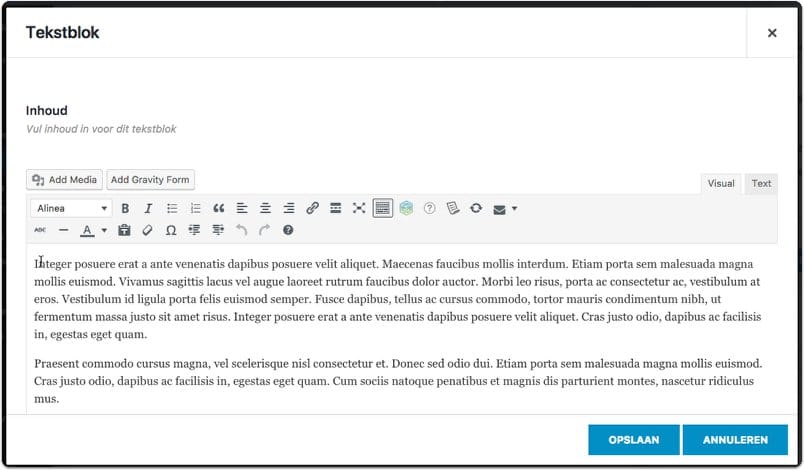
7.1 Tekstblok
Klik op het potlood teken in het element om de bewerk opties te zien. Je komt in de tekstbewerker. Deze is bijna gelijk aan de basis bewerker van WordPress. Deze is besproken in dit artikel.

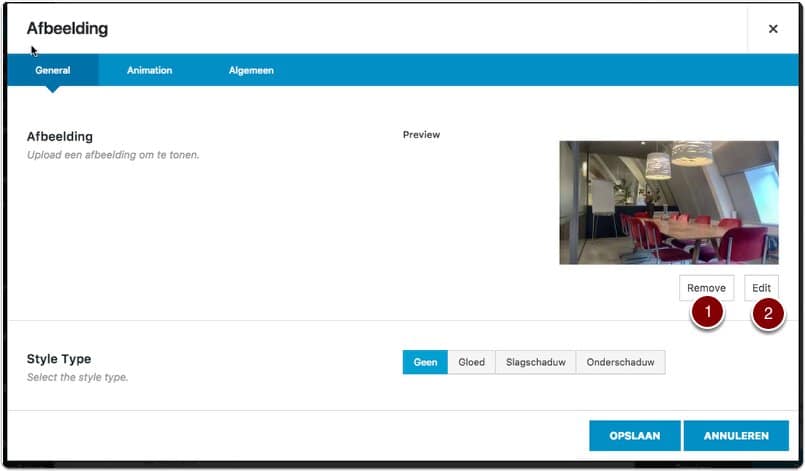
7.2 Afbeelding
Klik op het potlood teken in het element om de bewerk opties te zien.
- Om te afbeelding te verwijderen kies je "verwijder" (Remove)
- Om de afbeelding te bewerken kies je "Bewerk" (Edit)

7.3 Witruimte
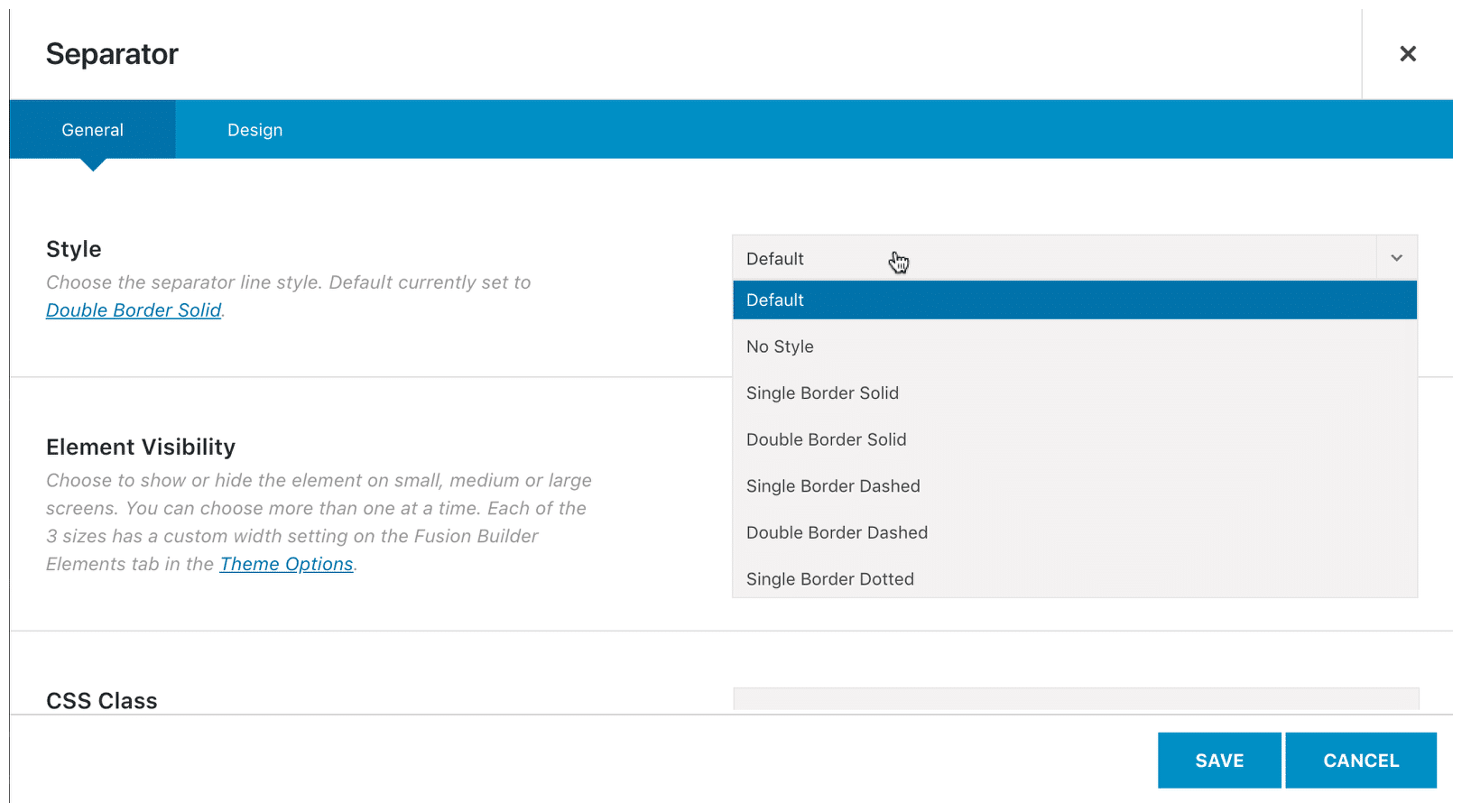
Soms wil je wat extra ruimte creeëren tussen onderdelen. In sommige elementen kun je dat doen met marges(margins). Maar in een afbeelding element heb je dat niet. Daar gebruik je dan het element "witruimte" (separator) voor. Je kan deze in verschillende varianten gebruiken.
- Geen stijl
- Enkele lijn
- Dubbele lijn
- Schaduw (geen varianten)
En dan heb je deze in de varianten:
- Hele lijn
- Streepjes
- Stippen
Er zijn twee tabjes te gebruiken als je het element hebt gekozen.
- Algemeen (General)
- Stijl (Style); hiermee geef je aan welke lijn je wilt gebruiken.
- Ontwerp (Design)
- Witruimte kleur (separator color); de kleur van de witruimte
- Marges (Margins) geeft de extra witruimte boven of onder aan.
- Lijn dikte (Border size); geef de dikte van de lijn aan als je die wilt gebruiken.

7.4 Woo product carousel
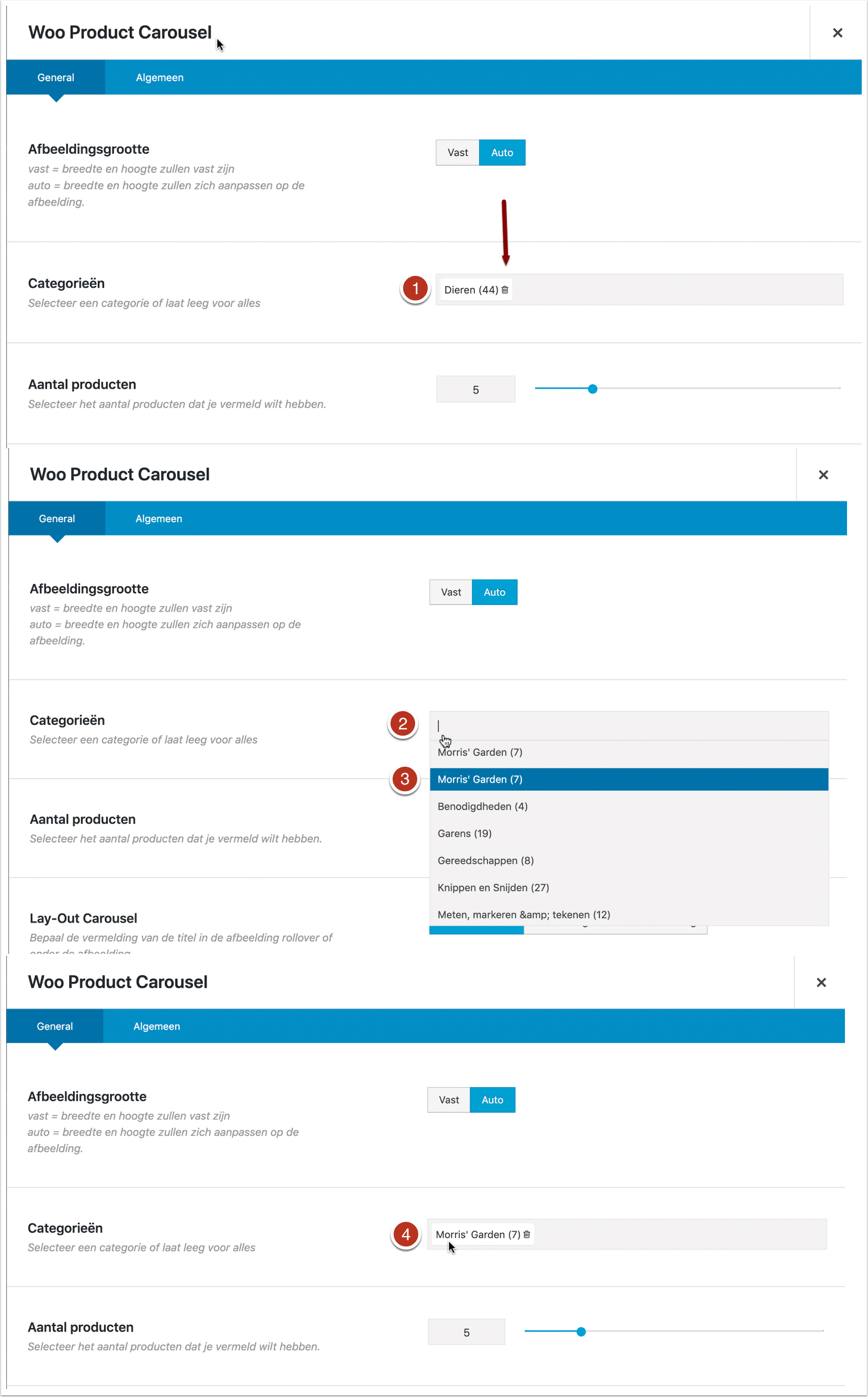
Speciaal voor Woocommerce zitten er ook elementen in de Avada builder. De Woo product carousel is er één van. Hiermee kun je producten uit bepaalde categoriën tonen. De basis zal ik goed hebben ingesteld voor je. Maar ik kan me voorstellen dat je af en toe een andere categorie wilt kiezen zodat het wat dynamischer lijkt.
Om een andere categorie te kiezen kun je heel eenvoudig de naam veranderen:
- Klik bij categorieën op de prullenbak om de huidige categorie te verwijderen.
- Wanneer je dan in het veld klikt krijg je de verschillende categorieën met het product aantal er achter waar je uit kan kiezen te zien.
- Maak een keuze en klik hier op.
- Je keuze staat in veld.

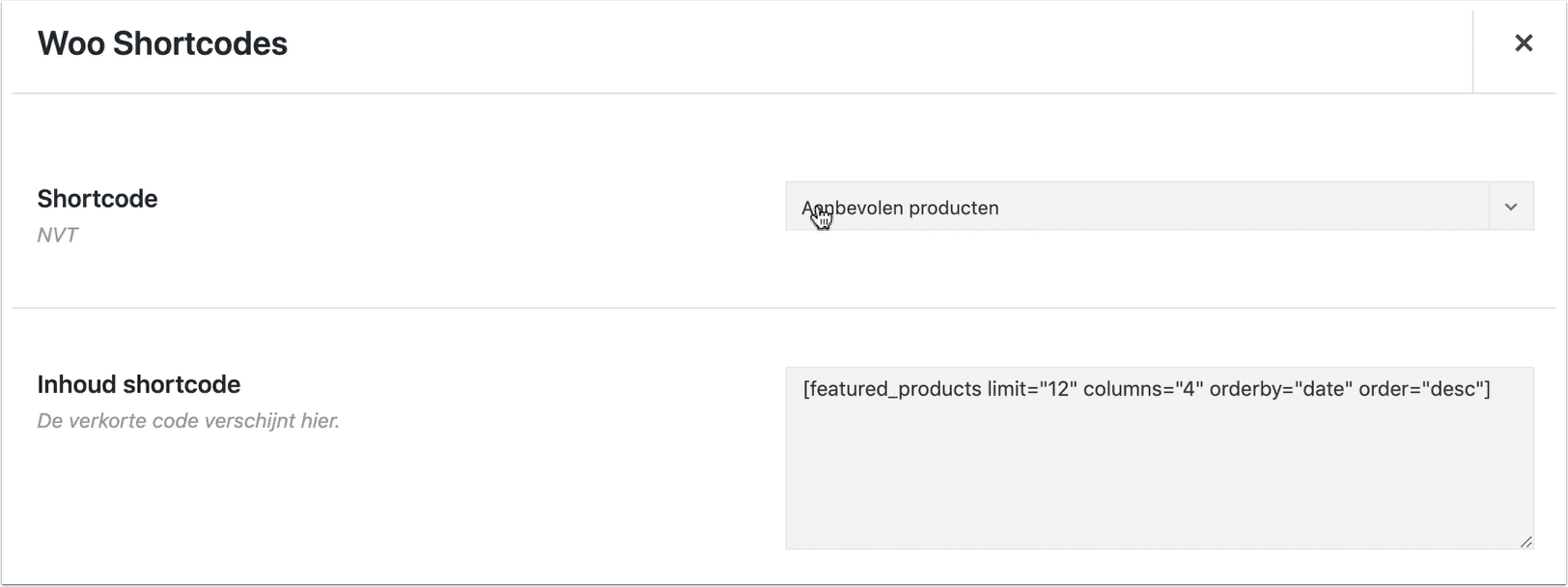
7.5 Woo shortcodes
Met dit element kun je verschillende dingen doen. Je moet wel wat vertrouwd met code zijn. Ga niet dingen zitten doen waarvan je niet zeker weet wat het doet.
Je kan verschillende soorten Woocommerce functionaliteiten toevoegen. Dit element genereert een stukje begrijpbare code waar je een aantal parameters kan veranderen.
Dit element kan o.a. de volgende onderdelen tonen:
- recente producten
- product categorie
- aanbevolen producten
- en meer

8. Desktop, mobiel of tablet
In Avada heb je mogelijkheden om onderdelen van je site anders te laten zien op smartphone, Tablet of desktop. Soms is het nodig om gebruiksvriendelijkheid goed te houden. In deze uitleg laat ik dit zien. Alleen als je de Fusion Builder gebruikt kan je beinvloeden op welk apparaat je wat laat zien. Je kan dat aanzetten zoals hierboven beschreven in hoofdstuk "Aanzetten".
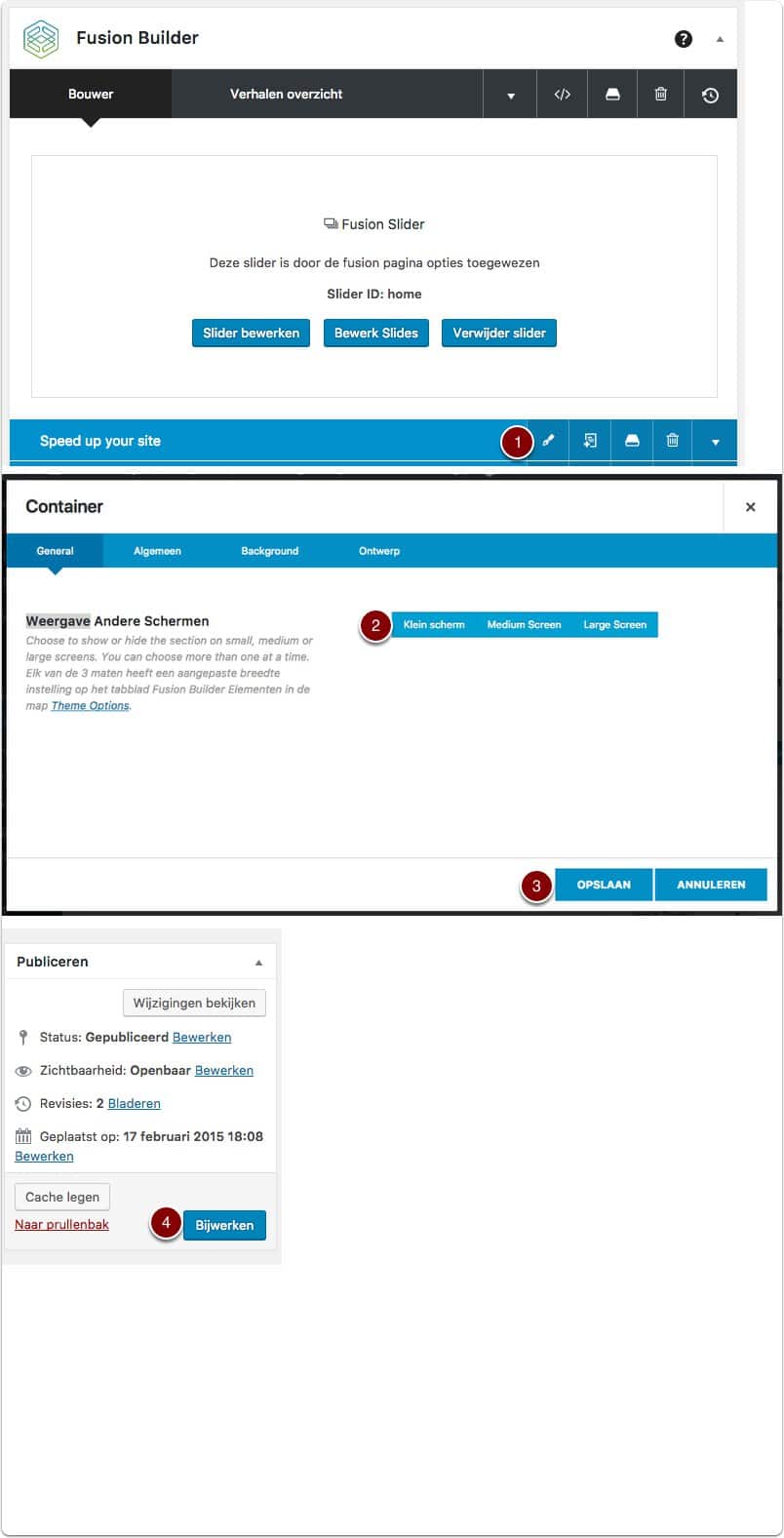
Je wilt een onderdeel laten zien op een specifieke manier op mobiel en niet op een desktop. Dit kan door de volgende stappen te volgen:
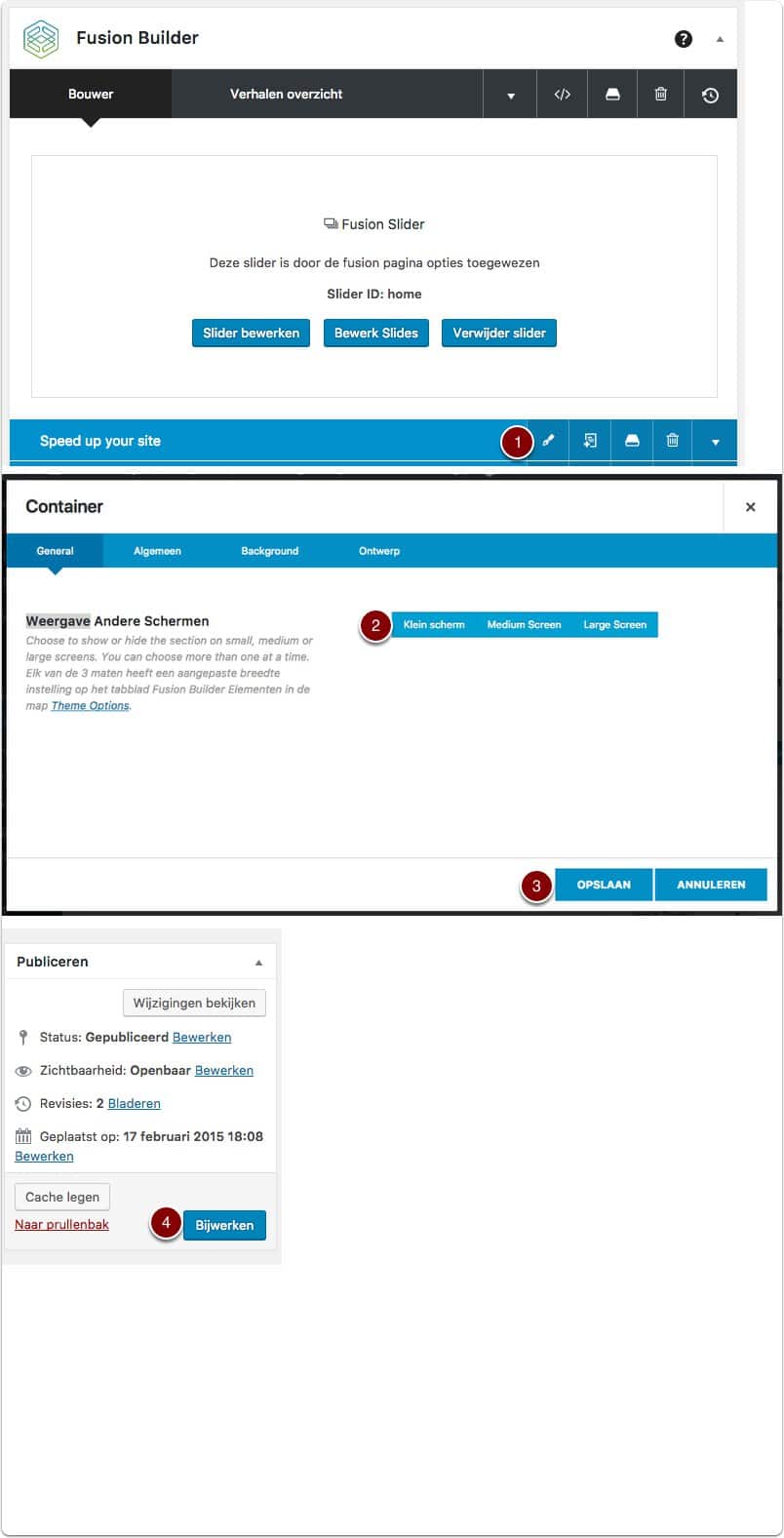
- In de blauwe balk klik je op het potloodje.
- Onder "General" zie je "weergave andere schermen" met drievlakjes die nu blauw zijn.
- Klik op een vakje om deze container niet te tonen op dit apparaat.
- Bewaar dit door op "Opslaan" te klikken.
- En nu de hele pagina bewaren door op "Bijwerken" te klikken.

8.1 Een hele container
Je wilt een onderdeel laten zien op een specifieke manier op mobiel en niet op een desktop. Dit kan door de volgende stappen te volgen:
- In de blauwe balk klik je op het potloodje.
- Onder "General" zie je "weergave andere schermen" met drievlakjes die nu blauw zijn.
- Klik op een vakje om deze container niet te tonen op dit apparaat.
- Bewaar dit door op "Opslaan" te klikken.
- En nu de hele pagina bewaren door op "Bijwerken" te klikken.

8.2 Een kolom
8.3 Een element
Sommige elementen kun je ook blokkeren voor specifieke apparaten.
- Klik op potloodje van een specifiek element.
- Klik op een vakje om dit element niet te tonen op dit apparaat.
- Bewaar dit door op "Opslaan" te klikken.
- En nu de hele pagina bewaren door op "Bijwerken" te klikken.

9. Een ankerlink
Een ankerlink(anchor link) is een link naar een specifieke plek in je pagina. Het is niet zoals bij een gewone link dat je naar een pagina verwijst. Je verwijst wel naar een pagina maar een specifieke plek in die pagina. Een ankerlink zorgt er dan ook voor dat je meteen naar de specifieke plek scrollt.
Je moet met de volgende onderdelen rekening houden:
- Een container; hier geef je de naam van verankering link.
- Een element met een link naar de ankerlink.
9.1 Binnen de pagina
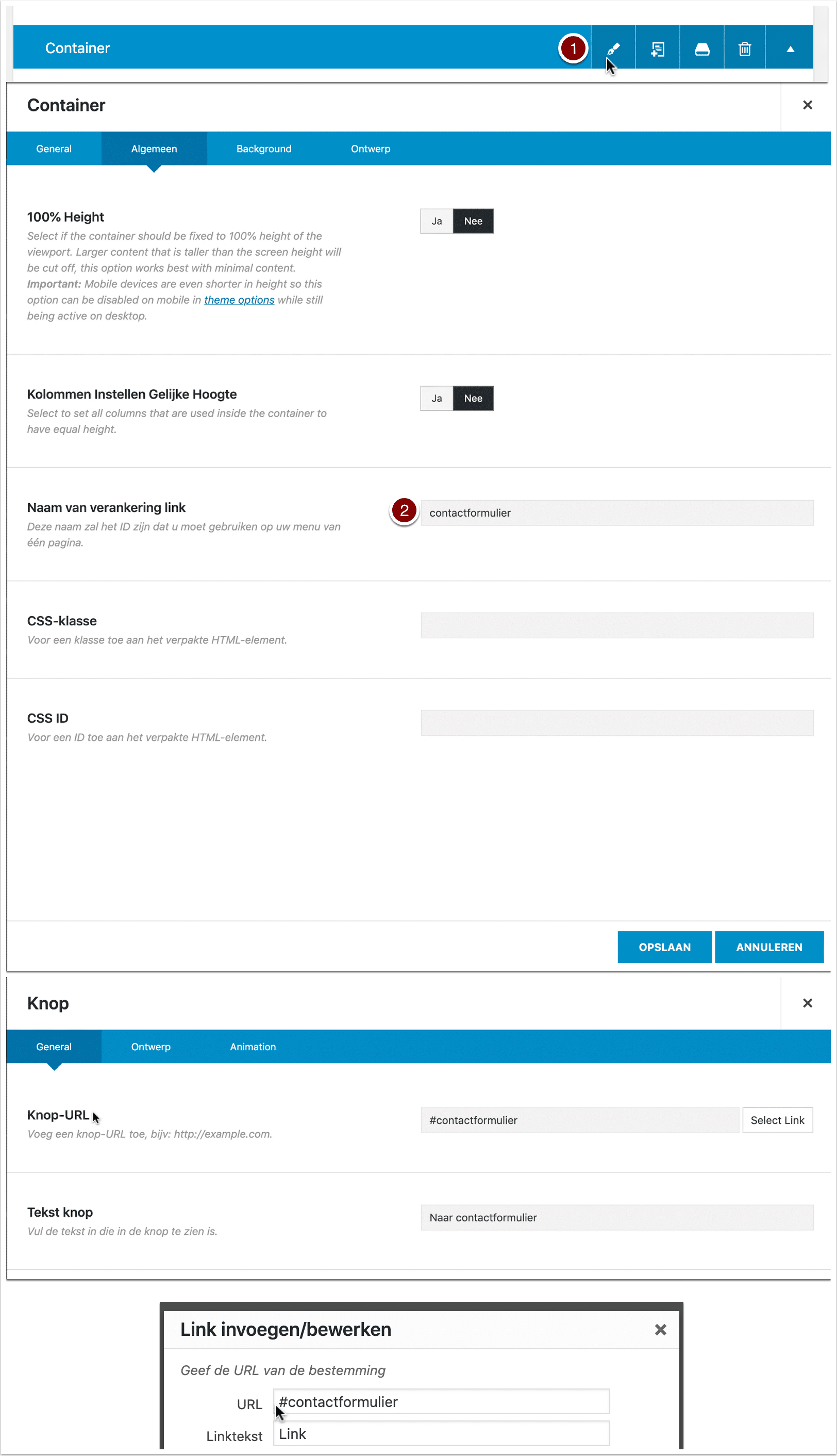
Je wilt een link van een bepaalde plek binnen een pagina naar een andere plek op de pagina maken
- Klik op het pen icoon van de blauwe balk van de container.
- Kies de naam van verankering link. Dit is de plek waarnaar je naartoe linkt.
- Gebruik een element of een link binnen je tekst die linkt naar de verankering link. Bijvoorbeeld het element "knop" of een link tekst