Dit is een beknopte uitleg hoe je snel de basis van Avada live builder kan beheersen. Met deze uitleg leer je hoe je onderdelen kan aanpassen of toevoegen. Ik heb een uitgebreide uitleg hier staan.
1. Inloggen
Je moet eerst in WordPress ingelogd zijn om überhaupt iets in Avada te kunnen doen. Om in te kunnen loggen heb je een gebruiksnaam en wachtwoord nodig. Kijk hier naar de uitleg om in te loggen.
2. Basis indeling WordPress
Wil je meer leren hoe de basis indeling van WordPress is dan heb ik hier een uitleg. Je leert waar je wat kan vinden. Denk hierbij aan pagina’s, berichten en meer.
3. Wat is Thema Avada?
Om met WordPress te kunnen werken heb je altijd een thema nodig. Gratis worden er themas genstalleerd die beperkt zijn in hun mogelijkheden. Je doet er goed aan om wel overwogen een keus te maken voor welk thema je gaat. Wat wil je bereiken? Ik raad aan om heel voorzichtig te zijn met welk thema je gaat werken. Je moet een thema hebben dat goed geupdate wordt. WordPress ontwikkeling gaat snel en beveiliging wordt regelmatig veranderd.
Mijn favoriete thema is Avada. In avada kun bijna je alles vinden wat je nodig hebt. Dit maakt dat je wel moet weten waar je moet zoeken. Ik heb een aantal kennisbank artikelen geschreven die hier bij helpen.
4. Hoe werkt Avada in de basis?
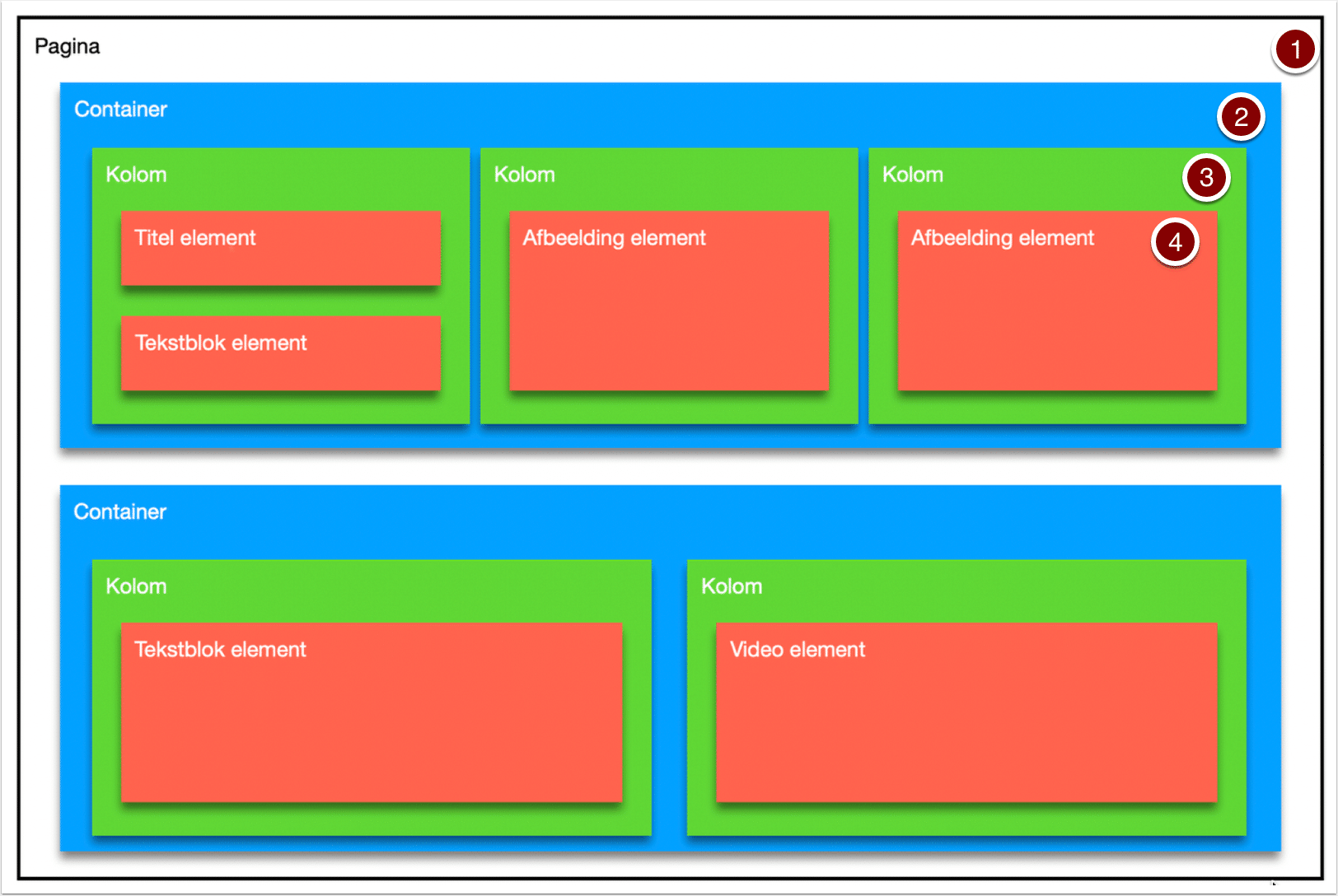
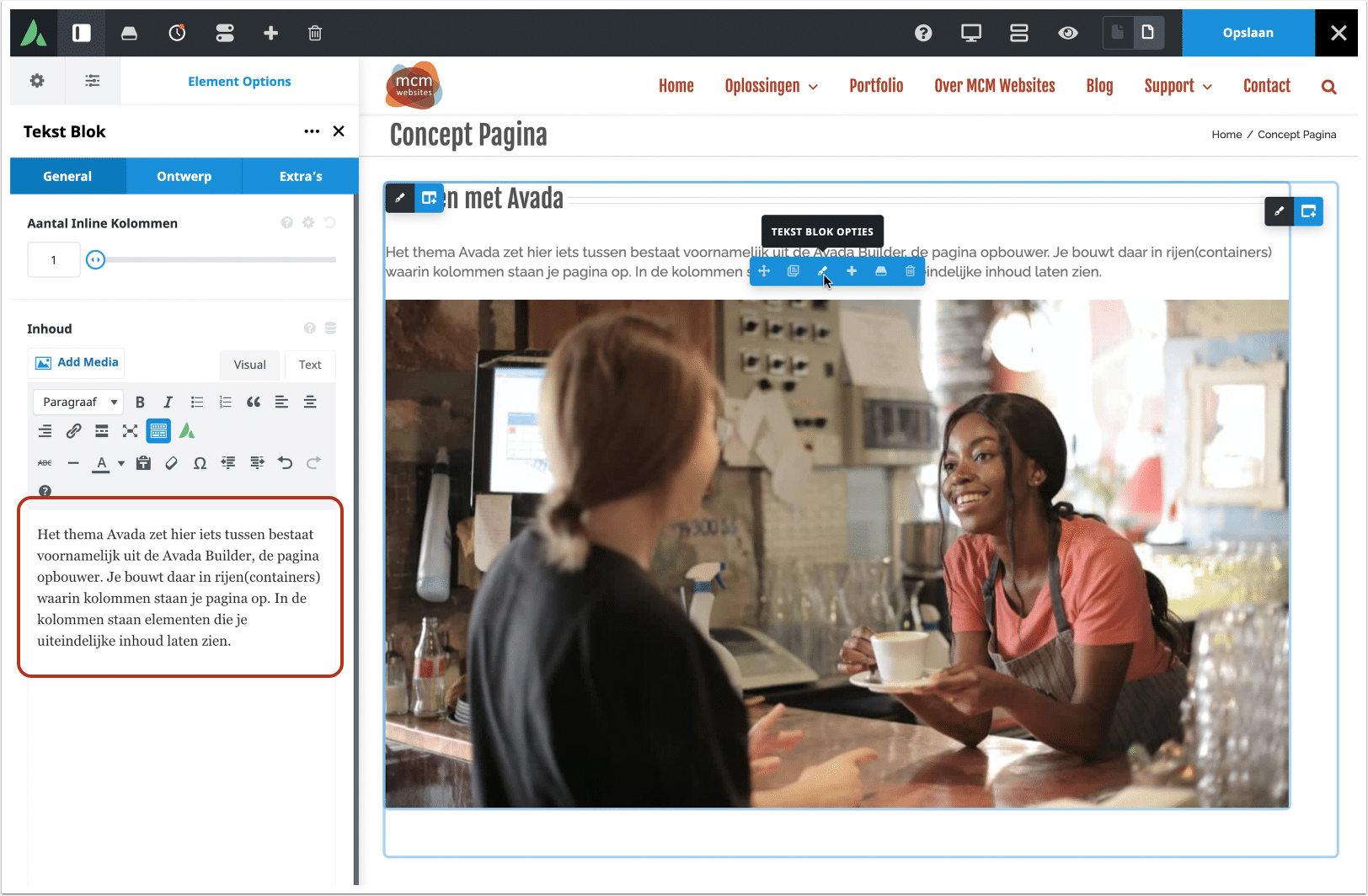
Het thema Avada bestaat voornamelijk uit de Avada Builder, de pagina opbouwer. Je bouwt een pagina op in rijen(containers) waarin kolommen staan. In de kolommen staan elementen die je uiteindelijke inhoud laten zien. Hieronder een overzicht van de opbouw.
- Wit; de gehele pagina
- Blauw; een container
- Groen; Kolommen
- Oranje; elementen

5. Basis indeling van Avada live
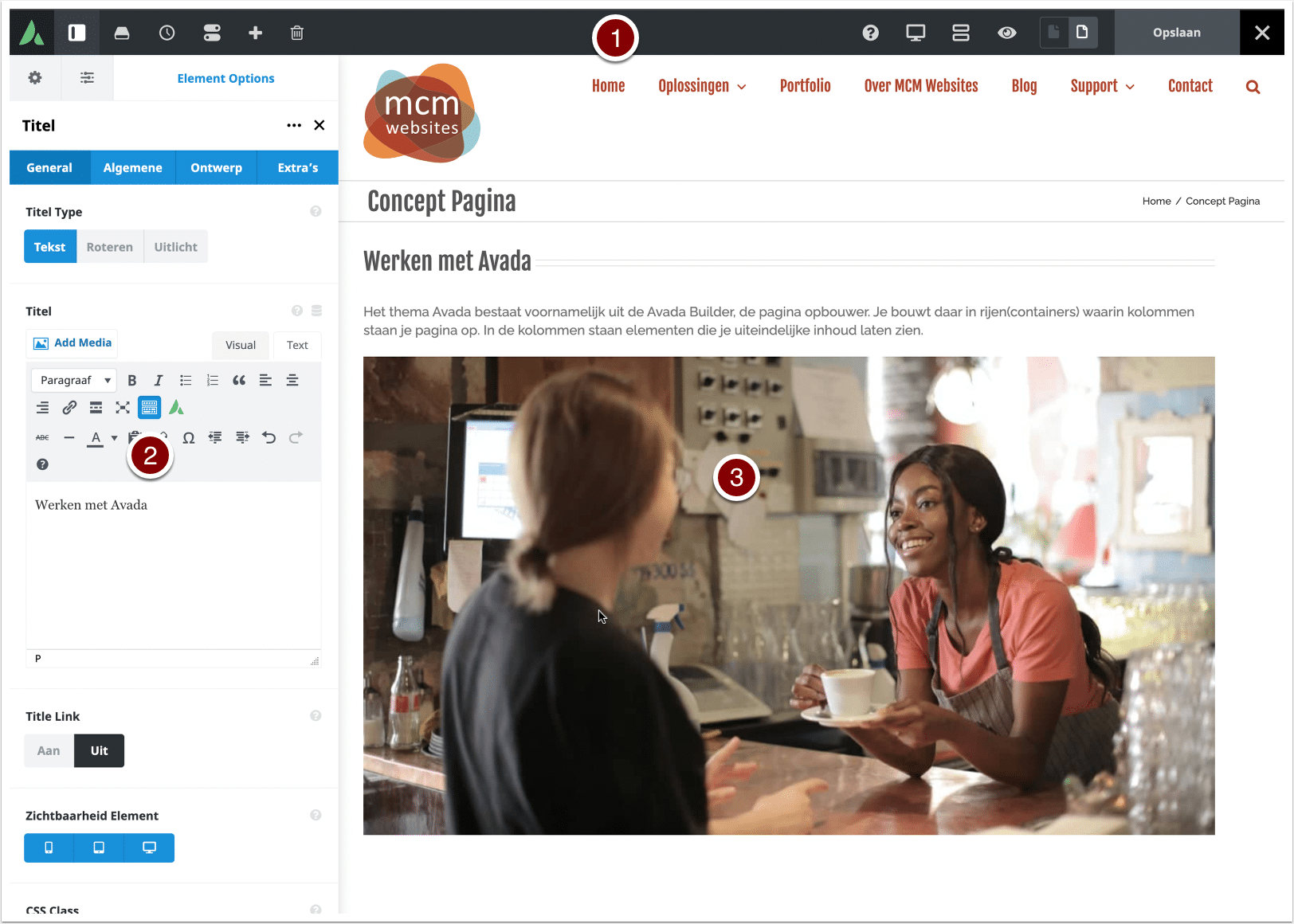
Wanneer je aan de achterkant van de website zit, je bent dus ingelogd, dan zie je helemaal bovenin de zwarte balk "Edit Live" staan. Klik hierop en je gaat naar de Avada live builder.
- Gereedschap balk
- Zijbalk
- Bewerk- en voorvertoninggedeelte

6. Teksten aanpassen in Avada?
Om iets aan te passen zijn er verschillende manier per element. De meeste tekst elementen zoals tekst & titel kun je ter plekke in het bewerkgedeelte aanpassen.
6.1 Ter plekke tekst verwerken
Door rechtstreeks te klikken op het tekst element wat je wilt aanpassen. Eventuele aanpassingen zoals bold, italic, onderstreept etc zie je in een hulpbalkje. https://vimeo.com/646032336

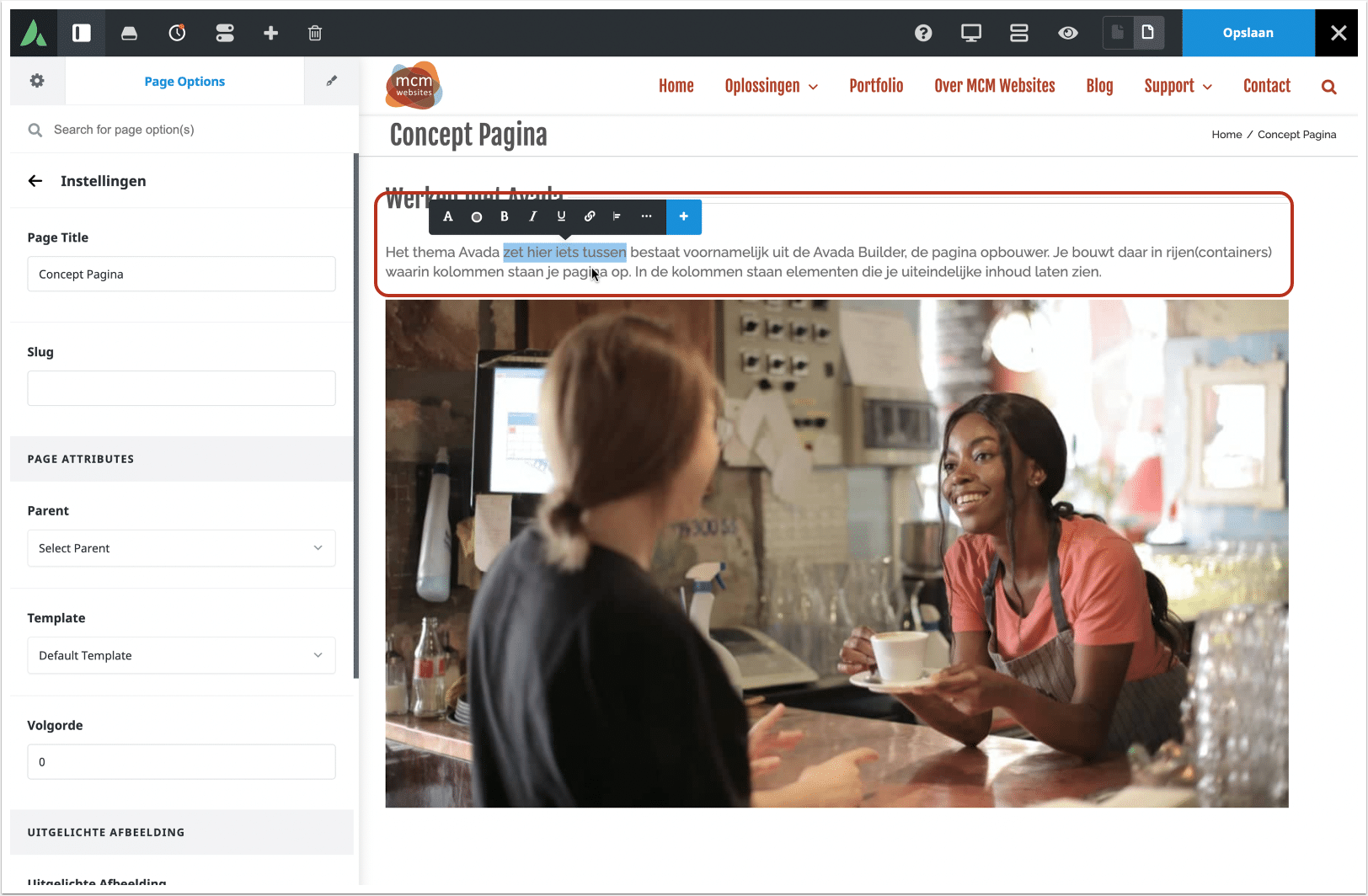
6.2 In de zijbalk tekst verwerken
Maar je kan ook over een stuk tekst heen gaan totdat je een blauw balkje met opties tevoorschijn ziet komen. Je klikt op het pennetje en je kan de tekst aanpassen in de zijbalk. https://vimeo.com/646035652

6.3 Een link maken
Je kan een stuk tekst of een woord selecteren en er een link van maken naar een andere locatie binnen je website. Ik leg uit hoe je dit makkelijk kan doen.
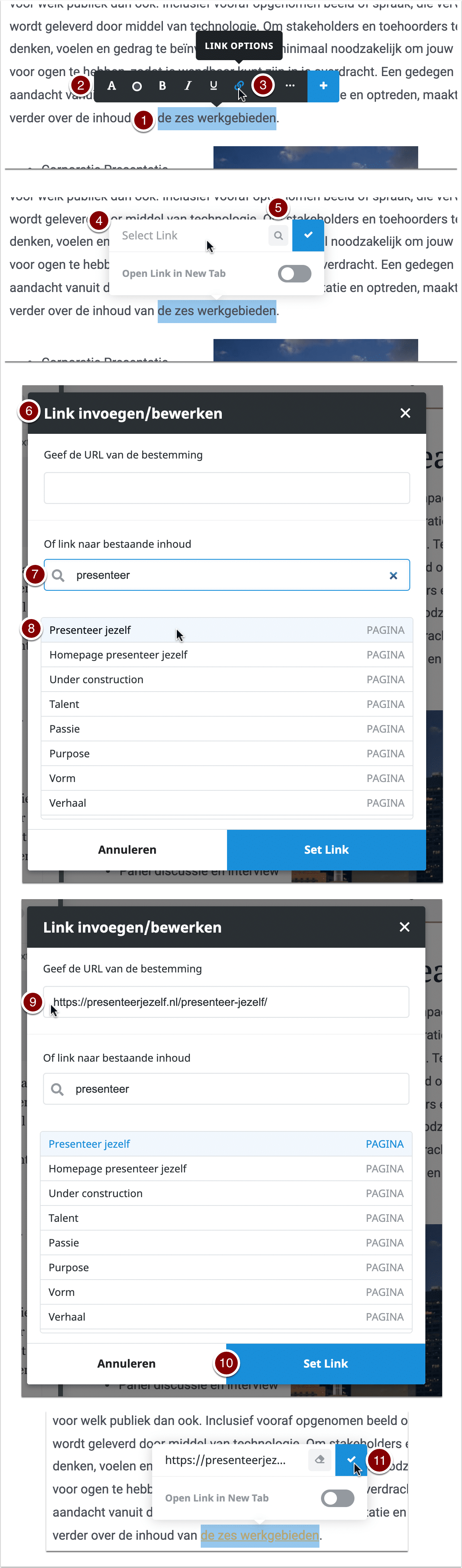
Linken naar een plek binnen jouw website:
- Selecteer een woord of stuk tekst direct in de pagina.
- Je ziet na het selecteren een balkje met opties tevoorschijn komen.
- Kies het ketting pictogram (link opties)
- Een nieuw popup stukje toont.
- Klik op vergrootglas.
- Een nieuwe popup toont.
- Type in het tweede veld "Of link naar bestaande inhoud" de pagina die je zoekt.
- Kijk of je gezochte pagina in de lijst erbij staat en klik hierop.
- Als je geklikt heb zul je de link in het eerste venster zien staan.
- Klik dan op "Set link".
- In het kleine venster wat je dan ziet klik je op het vinkje.
- Klaar.

7. Afbeelding aanpassen in Avada
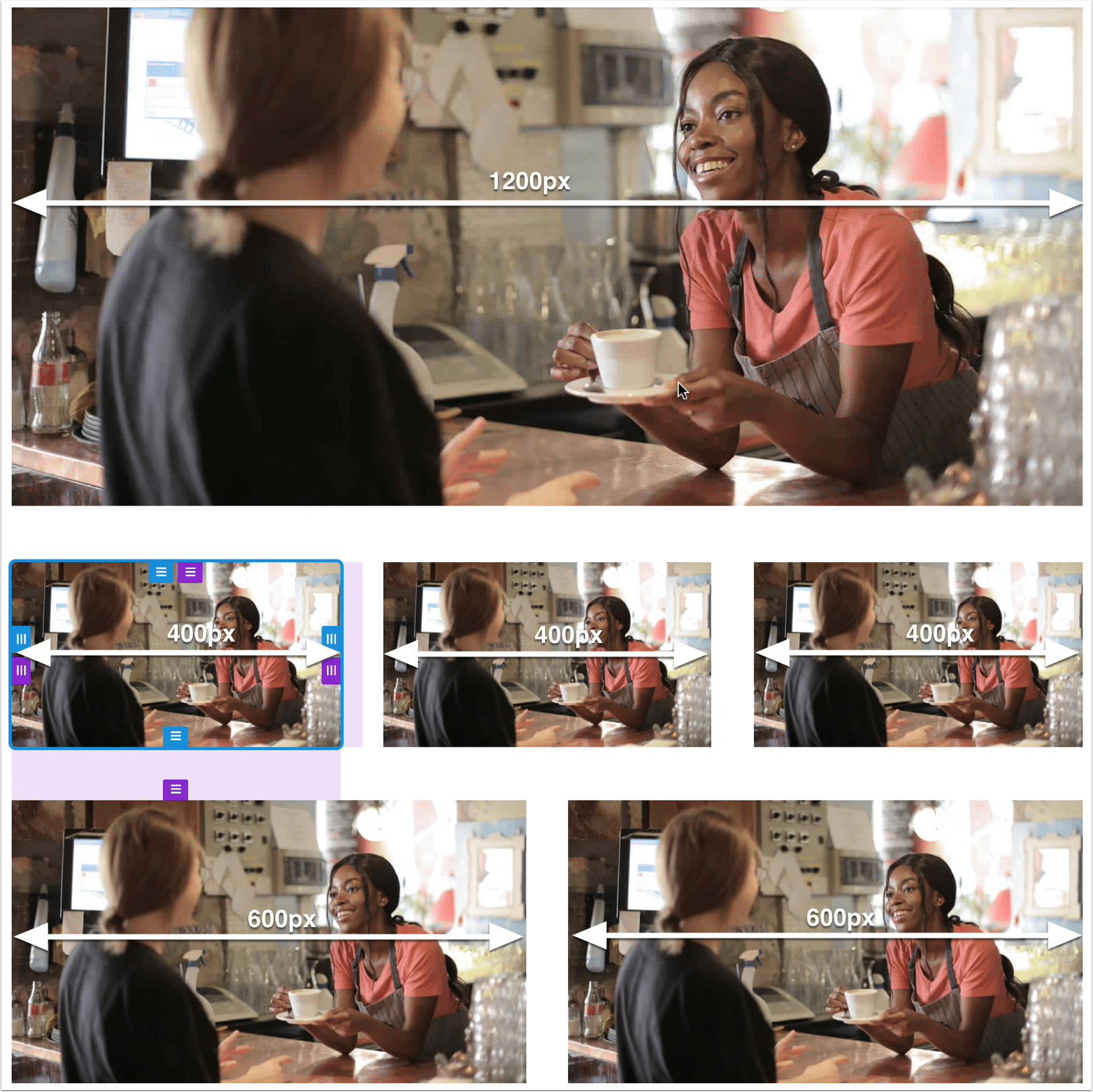
Wanneer een afbeelding is geplaatst kun je deze heel makkelijk veranderen. Je moet wel rekening houden met het formaat van je foto. Houd de vuist regel aan dat op dit moment de meeste websites 1200px breed zijn. Voor hoge kwaliteit schermen moet je altijd een dubbel grootte afbeelding plaatsen.
- Afbeelding over de hele breedte van de pagina = 2400px (je ziet in de website maar 1200px breedt)
- Afbeelding over de helft van de pagina = 1200px (je ziet in de website maar 600px breedt)
- Afbeelding over een derde van de pagina = 800px (je ziet in de website maar 400px breedt)

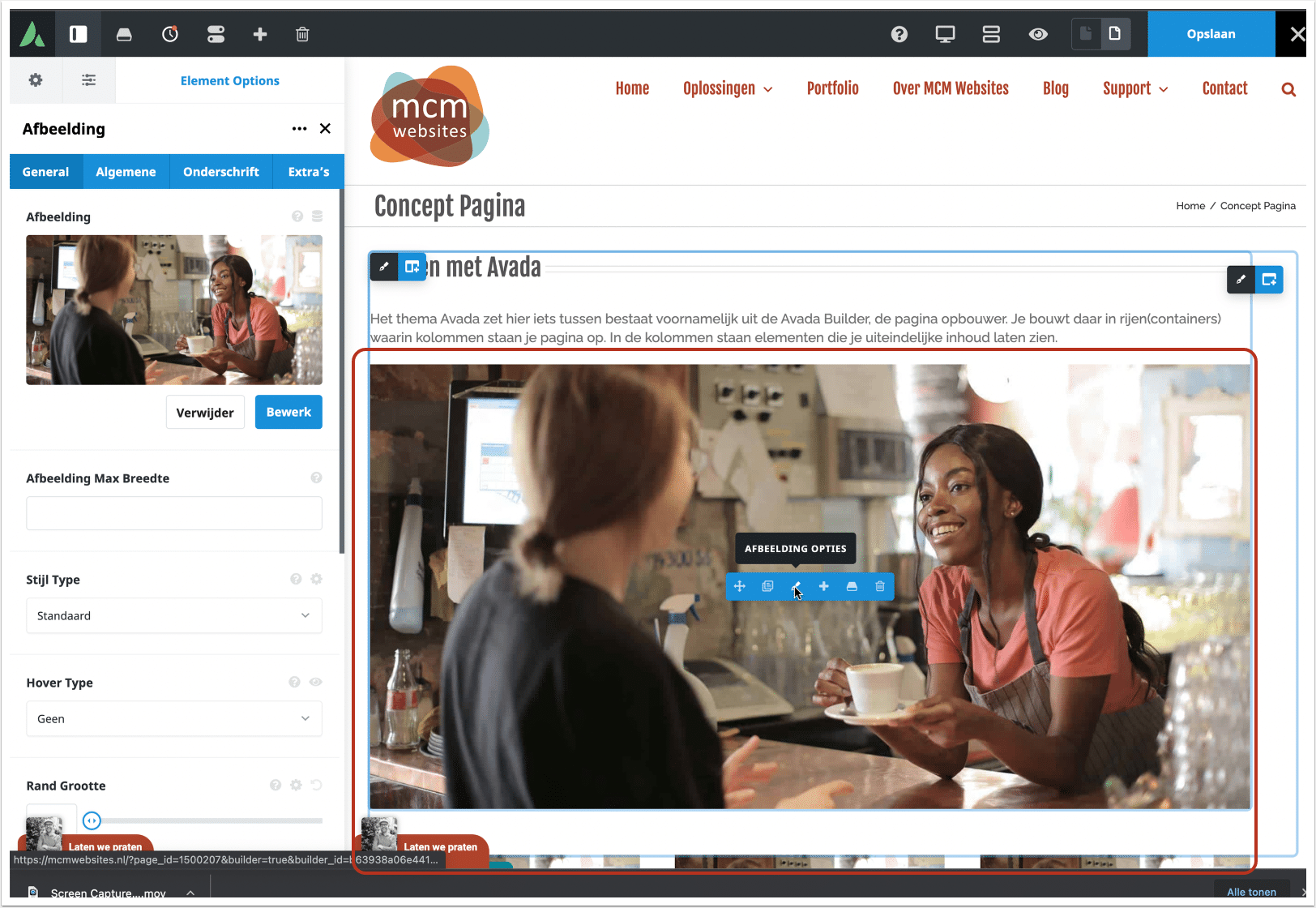
7.1 Afbeelding veranderen
Hover over een afbeelding en je ziet het bekende blauwe hulpblakje te voorschijn komen. Klik op het pennetje. Je kan dan in de zijbalk de afbeelding als thumbnail zien. Hieronder zie je de optie "Verwijder" en "Bewerk". Kies "Bewerk" en je komt in de media bibliotheek terecht waar je een andere afbeelding kan kiezen of uploaden. Meer uitleg over het werken van de media bibliotheek lees je hier.